Паутина на хэллоуин своими руками +50 фото примеров изготовления
Хэллоуин – ежегодный осенний праздник, отмечаемый взрослыми и детьми во многих странах мира. Для его празднования создается разнообразная атрибутика, карнавальные костюмы и маски вампиров, фигурки привидений и гирлянды из игрушечных летучих мышей, фонарики и шкатулки из настоящих либо самодельных тыкв. Не менее известная декорация – паутина на Хэллоуин. Она изготавливается из ниток или марли, проволоки или шнурков, старых капроновых колготок или тонкой бумаги.
Магия паутины
Паутина – тончайшая полупрозрачная нить, вырабатываемая пауками для охоты на насекомых. В достаточно прочной, многослойной «сетке» способна запутаться небольшая птица или летучая мышь, сам же паучок к ней не прилипает. Паутинки часто можно наблюдать в осенних лесах – это время зачастую почти совпадает со временем празднования Хэллоуина.
Паутинка как символ, обозначает хрупкость человеческого бытия, долгий путь души, а также сети, расставляемые Дьяволом в образе паука на ее пути.
Плетем из ниток, веревок
Паутинка из швейных или вязальных ниток, веревок, шпагата легко изготавливается собственноручно, для этого нужны:
- большой кусок фанеры или ДВП;
- черные шерстяные нитки;
- молоток;
- гвозди с большими шляпками;
- акриловая краска черного цвета;
- кисточка.
Ход работы:
- в центр фанеры вбивается гвоздь, еще 15-18 штук – по периметру;
- нитки складываются пополам, натягиваются между серединой и краями;
- далее от центра отступается 7-10 см, в зависимости от размера конструкции, возле каждого «лучика» вбивается еще один гвоздь;
- на вбитые гвоздики натягивается двойная нитка;
- после делается еще две-четыре таких окружности, с отступом друг от друга около 10 см.;
- шляпки гвоздей окрашиваются черной краской;
- когда работа закончена, на паутину можно посадить гигантского паука из магазина игрушек.

Чтобы изготовить свободно висящую паутинку, в любом подходящем месте вбивают шесть-десять гвоздиков, на которые натягивают капроновые нитки или веревку. К одной из них привязывают длинную нить, которую поочередно обвязывают вокруг каждой из нитей основы. Когда образуется круг, нитку обрезают и делают еще несколько кругов. На готовую конструкцию приклеивают пауков, пластиковые, будто бы отрезанные пальцы, скелетов и др. Как вариант – плести можно не каждый круг по отдельности, а одной ниткой по спирали, до самого края.
Паутина из пряжи
Вязаная паутинка, при наличии минимальных навыков, легко вяжется крючком по схеме – на страницах модных журналов по рукоделию встречаются пошаговые мастер-классы, вот один из них.
Вначале вяжется семь-восемь воздушных петелек, из них делается круг, который замыкают полустолбиком. Второй ряд – три воздушных петельки для подъема, плюс девятнадцать столбиков с накидом, последний – соединительный. Из последней петли, после замыкания ряда, вяжется пять воздушных петель, столбик вяжется через одну петлю предыдущего ряда, после по две воздушных петли чередуются со столбиками до конца ряда. В каждом следующем ряду воздушных петель становится все больше, а столбики вяжутся только над столбиками предыдущих рядов.
Из последней петли, после замыкания ряда, вяжется пять воздушных петель, столбик вяжется через одну петлю предыдущего ряда, после по две воздушных петли чередуются со столбиками до конца ряда. В каждом следующем ряду воздушных петель становится все больше, а столбики вяжутся только над столбиками предыдущих рядов.
Общее количество рядов зависит от общего размера изделия, ширина одного ряда – примерно один сантиметр, если «ячейки» хочется сделать крупнее, вывязываются столбики не с одним, а с двумя-тремя накидами. Готовую паутинку можно использовать в качестве салфетки, скатерти, накидки на кресло, табурет или пришить к ней паучка из ниток и бисера, подарить друзьям в качестве сувенира.
Вязаную конструкцию иногда делают угловой – в виде сектора с прямым углом. Вначале в первую петлю вяжется три столбика с накидом, в следующем – пять, в третьем – между столбиками вставляется по одной воздушной петле, после количество воздушных петелек увеличивают, а столбики – делают выше, добавляя один-два накида. Кое-где можно вывязать «горошинки», пришить разноцветный или прозрачный бисер, имитирующий капли росы.
Кое-где можно вывязать «горошинки», пришить разноцветный или прозрачный бисер, имитирующий капли росы.
Паутина может представлять собой и плотный коврик, который вяжется двумя цветами. Тогда места между паутинными «осями» вяжутся пряжей контрастного колера. Не менее интересно получится, если в середине изделия вывязать выпуклую оранжевую тыковку, на которой потом вышиваются глазки, нос и рот.
Паутина из марли
Такое украшение делают, если хочется задекорировать большое пространство – комнату, различные предметы меблировки, отдельные углы, стены. Для этого отрезают кусок марли нужной длины, растягивают ее из стороны в сторону, до тех пор, пока не получится что-то похожее на паутинку. После ее закрепляют в подходящем месте.
Если хочется сделать старую, пыльную паутину, в теплой воде разводят немного черной туши или гуаши, в которой вымачивают изделие, высушивают, развешивают, украшают блестками, пауками, пластиковыми костями.
Интересно смотрится паутинный светильник – на старый каркас от многорожковой, многоярусной люстры натягивается марля, украшается блестками, пауками.
Во избежание пожара, ткань не должна касаться лампочки.
Паутина из бумаги
Такую вещицу сможет изготовить даже ребенок, умеющий держать в руках ножницы. Нужен квадратный лист белой или черной тонкой бумаги, который складывается пополам. Затем намечается середина получившегося прямоугольника, к которой под углом 45 градусов сгибают сначала одну сторону, потом другую. Лишние части обрезаются, чтобы получился треугольник, который сгибается пополам. Кромка обрезается волнообразно, с двух боков рисуются и вырезаются прямоугольники, центральный угол также отрезается. Готовая паутинка разворачивается, украшается, крепится при помощи клея на картон, стенку, оконное стекло.
Правдоподобного паучка можно изготовить из газетных трубочек, раскрасить темным лаком для ногтей.
Паутина из проволоки
Данное угловое изделие создается из гибкой проволоки любой толщины. Берется проволока, из которой нарезается пять-семь кусочков, чуть больше радиуса желаемой конструкции. Крайние части располагаются под прямым углом друг к другу, остальные – между ними. Все детали сплетаются в одной точке, после лучики переплетаются дополнительными кусочками проволоки. Кончики лучей закручиваются в спираль или оставляются прямыми.
Крайние части располагаются под прямым углом друг к другу, остальные – между ними. Все детали сплетаются в одной точке, после лучики переплетаются дополнительными кусочками проволоки. Кончики лучей закручиваются в спираль или оставляются прямыми.
Паука также легко изготовить из восьми кусочков проволоки, обмотанной черной ниткой, перевязанной посредине.
Интересные способы декора интерьера паутиной
Оформлять при помощи паутины различные комнаты можно не только на Хэллоуин, но и просто так, интерьер при этом подойдет любой – от лофта и минимализма до ампира и барокко. В роскошных спальнях, выполненных в готическом или классическом стилях, из текстильной паутины создается полог и подзор кровати, туалетного столика. Паутинообразная тюль подойдет для романтического интерьера, а на праздник там «поселятся» паучки из бисера. В просторной гостиной стиля лофт паутина, созданная из ржавых цепей, станет отличным зонирующим элементом.
В дачном саду такое плетеное изделие развешивается на ветках раскидистых деревьев. По конструкции из проволоки или нитяной, но закрепленной на палочках, воткнутых в землю, легко взберется виноград или другое вьющееся растение. Паутиновидная кованая решетка для камина – оригинальное решение для индустриальной стилистики. Железной паутинкой, со вставленным в нее витражным стеклом, декорируются межкомнатные двери, окошко в ванной. Для минимализма можно создать соответствующий рисунок прямо на стене, в углу либо середине стены, если это временная затея, то рисуют гуашью либо карандашами. Каркас, оставшийся от старого стула, кресла, также оплетают при помощи шнура, создавая паутинообразный узор для трона хэллоуиновской ведьмы.
Заключение
Паутина из марли, ниток, любого другого материала – оригинальное праздничное украшение интерьера, которое легко сделать своими руками. Всё новые пошаговые инструкции различной степени сложности появляются в интернете в преддверии празднования Дня Всех Святых.
Как сделать паутину на Хэллоуин
31 октября мир празднует Хэллоуин. В этот день в Германии почитают память умерших родственников, в Америке играют в “сладость или гадость”, а во Франции соревнуются за лучший хэллоуинский наряд.
Празднование Хэллоуина на территории стран СНГ пока не столь популярно, как в США или Европе, но с каждым годом вырезанные тыквы и люди в гриме зомби встречаются все чаще.
Мы предлагаем глубже окунуться в традицию Хэллоуина. Как? Например, украсить дом или офис паутиной!
О том, как сделать паутину своими руками из доступных материалов, читайте далее.
Три способа сделать паутину на Хэллоуин
Мы предлагаем несколько бюджетных способов для создания паутины.
Паутина из марли
Вам понадобится:
- 2 метра марли;
- ножницы;
- вода;
- черный краситель.
Поэтапно:
Для такой паутины вы можете выбрать любую длину марли, а также сделать ее из разных кусочков. В результате получится много маленьких паутинок!
Паутина из ниток
Вам понадобится:
Поэтапно:
 Это могут быть стены или другая твердая поверхность;
Это могут быть стены или другая твердая поверхность;завязывайте ею узлы в каждой “опорной” нитке по очереди;
закрепите последний круг узелками.
Выбирайте более плотные нитки для паутины. В качестве “каркаса” вы можете использовать от двух до восьми нитей. Для Хэллоуина подойдут белые, оранжевые, серые и черные цвета.
Паутина из мусорного пакета
Вам понадобится:
Поэтапно:
 Лишнее отрежьте;
Лишнее отрежьте;Не переживайте, если не получится с первого раза!
Четвертый способ
Хитрый, быстрый, доступный — покупка! Вы можете купить готовую паутину в интернет-магазине 4party. У нас есть разные цвета, материалы и размеры.
А также пауки! Нет, не живые тарантулы, а искусственные и ужасно милые. Мохнатые, маленькие, разноцветные и даже светящиеся.
Они отлично дополняют паутину, добавляют правдоподобности и испуга.
Декор интерьера паутиной
Чтобы получилось максимально мрачно, разместите паутину в разных уголках пространства. В офисе: на рабочих столах, на холодильнике, в гардеробе и даже в уборной.
Дома разместите паутины на зеркало, стол, диван, окно. Не ограничивайте фантазию!
Не ограничивайте фантазию!
Добавьте в нее паучков для атмосферности!
Помимо паутин, вы можете разместить тыквы-светильники, черепа, фонарики с подвесками, гирлянды, баннеры.
Спрячьте в неожиданных местах муляжи глаз, костей, насекомых, обрубленных пальцев.
Атрибутика для Хэллоуина в одном месте
Хэллоуин — это не только про мрачные паутины по всему пространству. Это черепа, тыквы, грим на лицах, костюмы ведьм и зомби, небесные фонарики и вставные челюсти.
Если вы решите дать своей фантазии волю на Хэллоуин, всю необходимую атрибутику вы сможете заказать в интернет-магазине 4party.
От декоративных пауков до тематических нарядов, от предметов сервировки стола до кровавых ошейников, от воздушных шаров до грима, от украшений до сладостей.
Онлайн-консультант подберет товары индивидуально под ваш праздник.
У нас широкий выбор, приятные цены и быстрая доставка.
По Киеву — курьером, по другим городам Украины — почтовыми службами. Поспешите, если хотите удивить окружающих на Halloween, 31 октября на носу!
Поспешите, если хотите удивить окружающих на Halloween, 31 октября на носу!
Устройте себе праздник, а 4party в этом поможет!
Как сделать паутину из ниток своими руками
Украшение вашего дома к Хэллоуину может стать довольно затруднительным занятием, и вы должны пожертвовать стилем своей любимой квартиры ради магазинного ширпотреба. Китайские безделушки так некрасиво заполняет ваше пространство и могут Вас угнетать изобилием черных и оранжевых красок.
В этом году пройдите мимо магазинных сувениров и сделайте оформление к Хэллоуну своими руками. Это не только интересно, но и еще вы сэкономите денежки!
Так что отложите в сторону огромные искусственные белые облака «паучьей» паутины, развесив которую едва ли можно потом отмыть руки! Мы научим вас как быстро и легко сделать паутину из ниток, которые без дела лежат у вас дома. А если ниток нет — можете распустить старый свитер и носок.
Содержание статьи:
Мастер-класс: паутина из ниток
- Пряжа (нитки из любого материала, всевозможных цветов)
- Ножницы (обыкновенные канцелярские, для раскроя или даже маникюрные)
- Лента (возьмите ленту, которая не сможет повредить вашим обоям и с легкостью будет удалена, например, малярный скотч)
Инструменты для паутины из ниток
Порядок работы:
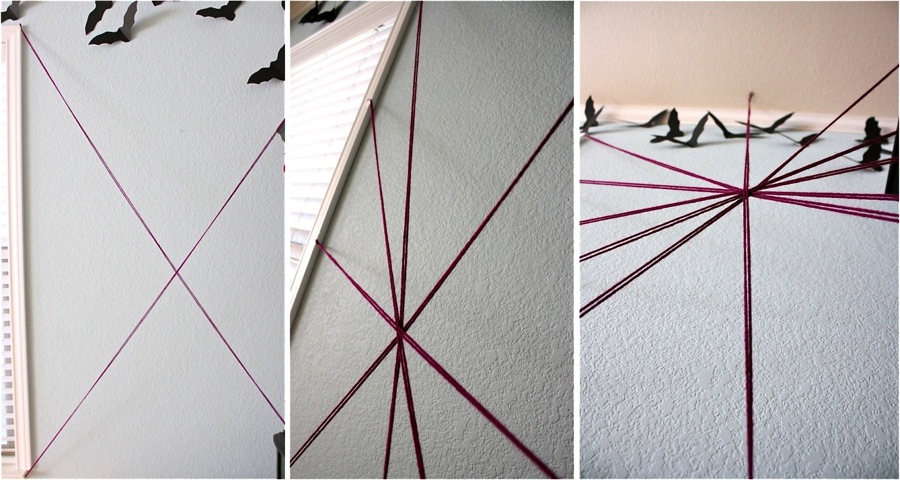
- Для начала отрежьте 3-4 длинных нити (или больше) и закрепите их на стене с помощью ленты (или прибейте гвоздиками к стене).
 Разместите их так, чтобы они все пересекались в середине.
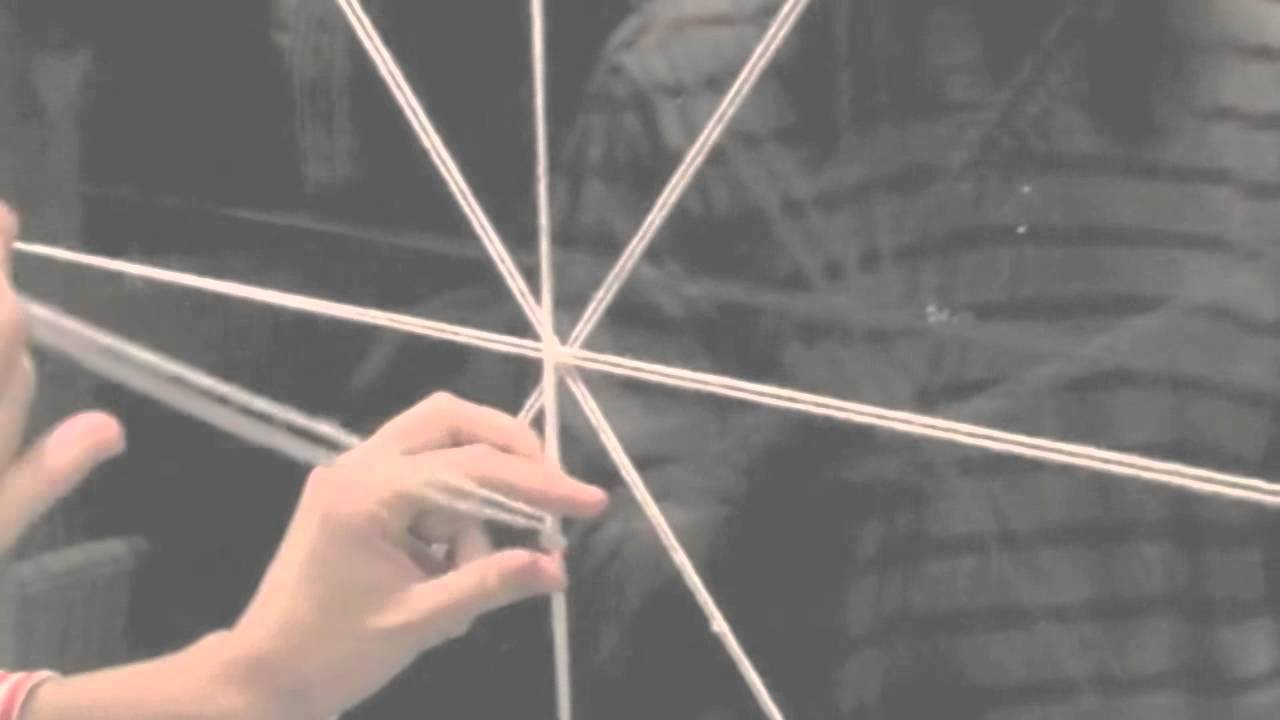
Разместите их так, чтобы они все пересекались в середине. - Закрепите все длинные отрезки нити в середине при помощи маленького кусочка пряжи и свяжите их. Ненужные длинные концы желательно обрезать.
Схема и порядок сбора паутины из ниток
- Затем возьмите длинный отрезок пряжи и начните постепенно формировать паутину. Привяжите один конец пряжи к одному из длинных отрезков нити и проделывайте то же самое с каждым из длинных отрезков.
Как правильно закреплять и «завязывать» узелки на паутине
- На каждой длинной пряди привязывайте большой отрезок нити к пряди (используя простой узелок).
- Продолжайте передвигаться от одной длинной нити к другой, перекручивая и завязывая, до тех пор, пока вы постепенно не дойдете до самой первой пряди, с которой начали.
Обрежьте все лишние концы пряжи. Каждый узелок должен быть скользящим для того, чтобы вы легко смогли его передвинуть вверх или вниз по нити.
Закрепить на стене проще всего малярным скотчем
Повторяйте пункт это делать, используя все более длинные отрезки нити для формирования все больших колец на вашей паутине. Можно делать эти кольца на очень небольшом расстоянии друг от друга, либо, наоборот, подальше — все зависит от вашего настроения и эстетической необходимости.
Можно делать эти кольца на очень небольшом расстоянии друг от друга, либо, наоборот, подальше — все зависит от вашего настроения и эстетической необходимости.
Лишь тогда, когда вы закончите плести все кольца на паутине, ваша паучья сеть будет готова!
Подберите размер и форму своей будущей паутинки в соответствии с особенностями вашей стены, расположением книжных полок или окна.
Вы можете сплести паутину, сочетая разнообразные цвета и размеры — компактную белую или же огромную черную.
Для большего поднятия настроения можно сплести паутинку из каких-нибудь ярких сочных нитей! Не забудьте добавить маленьких искусственных паучков, чтобы усилить пугающий эффект!
Мастер клас: Паутина из пакета
Если нет ниток в доме — то мусорные пакеты всегда найдутся. С них получится отличный декор. Складываем пакет треугольником — наносим белым мелом линии отреза, как показано на схеме. Вырезаем и все — паутинка готова. Дешево и быстро.
Схема вырезания паутины из пакета
Скрепляем пакет скотчем по сторонам, чтобы он не скользил и острыми ножницами вырезаем по контуру
Оригинальная паутина готова — можно прикрепить к стене с помощью малярной ленты.
Также посмотрит красивые фото и примеры как оригинально и стильно можно преобразить комнату с помощи паутины к Хэллоувину. Элементарно, но так не обычно.
Как сделать паутину своими руками
Как сделать паутину своими руками? Нет, не такую, чтобы в ней поселить домашнего паучка, а декоративную.
Вариантов довольно много и некоторые из них будут рассмотрены ниже.
Паутина из толстых нитей
Для такой паутины подойдут нити мулине или пряжа для вязания. Кроме того, понадобятся ножницы и малярный скотч. Последний обязателен, так как он не повреждает стены.
Если есть возможность, в стену можно вбить несколько гвоздей, тогда паутина будет держаться лучше. Отмерьте 4 нити необходимой длины. Закрепите две из них в виде знака плюс, а другие две в виде буквы х. Это будет основа для паутины. Начинаем плетение. Длинный отрезок нити складываем вдвое, набрасываем на основу и продеваем концы в образовавшуюся петлю. Последующие нити просто один раз обматываем. Дойдя до конца круга, нить следует закрепить. Далее её можно обрезать, или протянуть ниже и продолжить плетение.
Закрепите две из них в виде знака плюс, а другие две в виде буквы х. Это будет основа для паутины. Начинаем плетение. Длинный отрезок нити складываем вдвое, набрасываем на основу и продеваем концы в образовавшуюся петлю. Последующие нити просто один раз обматываем. Дойдя до конца круга, нить следует закрепить. Далее её можно обрезать, или протянуть ниже и продолжить плетение.
Паутина будет смотреться более нарядно, если использовать пряжу разных цветов.
Паутина из марли
Эта паутина получится более плотной. Она отлично подойдёт для декорирования большого пространства.
От марли отрезается кусок нужной величины, который затем растягивается, чтобы своим видом напоминать паутину. Эту паутину также можно покрасить. Для этого понадобится тазик с тёплой водой и гуашь, либо краска для ткани. Краску растворяем в воде и опускаем туда марлю.
После того, как марля хорошо прокрасится, её нужно отжать и вывесить сушиться.
Паутина из бумаги
Довольно простой способ изготовления паутины.
Понадобится только лист бумаги любого цвета и ножницы. Схема изготовления похожа на то, как вырезают новогодние снежинки. Если лист прямоугольный, то его нужно обрезать, чтобы получился квадрат. Затем квадратный лист складывается по диагонали дважды. Сделайте вырезы, не доходя до основной линии сгиба.
Форма вырезов может быть любой, как подскажет ваша фантазия.
Паутина из проволоки
Схема плетения такой паутины схожа с паутиной из нитей. Сделать такую паутину намного проще, так как проволока не провисает и хорошо сохраняет форму.
Паутина из бисера
В качестве основы можно взять проволоку, леску или плотную нить.
Сначала нужно соединить по центру несколько нитей, или кусочков проволоки, которые станут основой паутины. Затем на каждую из частей нанизать такое количество бисера, чтобы он покрыл основу полностью.
Теперь приступаем к плетению паутины.
Отступаем от центра 1.5 сантиметра, и нанизываем бисер на новую проволоку, леску или нить. Если используется леска или проволока, то они просто прикручиваются к основе. Если использовалась нить, то на новую нитку фиксируется бусина, затем нить протягивается через бусину на основе.
Если используется леска или проволока, то они просто прикручиваются к основе. Если использовалась нить, то на новую нитку фиксируется бусина, затем нить протягивается через бусину на основе.
Далее нужно нанизать необходимое количество бисера, чтобы паутина была натянутая, или наоборот, провисала и пройтись таким образом по кругу.
Вязаная паутина
Тем, кто умеет вязать крючком или на спицах, не составит труда связать паутину.
Сначала вяжется основа из воздушных петель, затем они по кругу обвязываются столбиком без накида. Далее нужно провязать длинный столбик без накида или с накидом, в зависимости от того, какой толщины предполагается быть паутина. По окончании, столбик ввязывается в основу с небольшим отступом. Необходимо запомнить количество петель. Следующий столбик провязывается таким же образом и так же закрепляется.
Когда будет провязано нужное количество столбиков, переходим на второй ряд. Свяжите столько рядов, сколько необходимо.
Паутина из старых вязаных салфеток
Можно связать паутину самостоятельно, используя крючок и пряжу, а можно взять для этой цели уже готовые вязаные салфетки. В доме могут найтись изделия, которые по тем или иным причинам уже пришли в негодность.
В доме могут найтись изделия, которые по тем или иным причинам уже пришли в негодность.
В салфетке можно проделать несколько дополнительных отверстий и подшить нити, чтобы они не распустились.
При желании, создать паутину можно из разных подручных средств. Главное, продумать схему и чётко ей следовать.
Как сделать паутину на Хэллоуин ·
Меня часто спрашивают, не знаю ли я, как сделать паутину на Хэллоуин своими руками. Теперь отвечаю всем – знаю и расскажу всем.
Нам понадобиться
Для изготовления нашей симпатичной паутины, нам понадобится обруч (хула-хуп), пряжа любого цвета, ножницы и возможно скотч.
Кстати, у меня обруча не нашлось. Я воспользовалась остатками трубы после ремонта канализации.
Ход работы
Сначала необходимо сделать основу нашей паутины. Для этого надо закрепить на обруч пряжу, нитки или веревки (то, что найдете для своей паутины). Я натянула 6 кусочков светлой пряжи, и на обруче образовалось 12 радиальных отрезков. Чтобы нити не соскальзывали, их можно закрепить скотчем.
Чтобы нити не соскальзывали, их можно закрепить скотчем.
Серединку я связала кусочком пряжи.
Дальше притворимся пауками и будем плести паутину. Нужно отрезать большой отрезок пряжи. Сложить ее вдвое, закрепить на любом из лучей. Двигаться надо по кругу, оборачивая нить вокруг каждого луча. Когда возвратитесь к началу, нить надо закрепить и отрезать.
Дальше повторять эти действия несколько раз. От количества кругов будет зависеть размер вашей паутины. Настоятельно рекомендую не соблюдать аккуратность и симметрию, так паутина будет более естественной.
Когда вся паутина была сплетена, я решила ее закрепить. Я связала каждый перекресток из ниток.
Чтобы паутину снять с обруча, достаточно просто разрезать нити основы.
Это я просто бросила паутину на занавеску, она держалась даже не закрепленная.
Сплетённую паутину можно разместить там, где вы захотите. Я сначала хотела повесить ее в угол под потолок, но потолки очень высокие. Не захотелось заморачиваться со стремянкой. Поэтому повесила паутинку в нише.
Такую паутину можно плести сразу на месте размещения. Тогда лучи надо закреплять на потолке, стенах или мебели. Вот так это может выглядеть.
Как сделать паутину на Хэллоуин вы узнали, а может, вы захотите сделать паука для этой паутины? Тогда читайте статью статье «Паук на Хэллоуин» и “Украшения на Хэллоуин своими руками – пауки”.
О других украшениях на Хэллоуин можно узнать в специальном разделе “Хэллоуин” в рубрике “Мастер классы” (смотрите в колонке слева).
Совсем не страшная история – ожившие мумии
Как сделать приведение на Хэллоуин из марли
13 способов сделать Хэллоуин страшнее.
Посмотрите обязательно видео, там показан еще один способ сделать паутину.
Похожие статьи:
Понравилась статья?
Помоги другим узнать об этой статье, кликни на кнопку социальных сетей!
13 способов сделать Хэллоуин страшнее ·
Уже совсем скоро в канун Дня всех святых 31 октября во многих странах мира будет отмечаться праздник Хэллоуин (англ. Halloween). По преданию, ночью все темные силы выходят из своих потусторонних миров и бродят по улицам. Чтобы обезопасить дома от вторжения злых духов, люди всяческими способами создают в своих жилищах устрашающую обстановку. На самом деле этот веселый праздник дает огромный простор для полета вашей фантазии. Как украсить дом для празднования Хэллоуина? Вот 13 способов сделать Хэллоуин страшнее.
- В лесу или парке можно найти какие-нибудь сухие ветвистые стволы деревьев. Они послужат для того, чтобы повесить на них тыквы, паутину с пауками или еще что-нибудь устрашающее.
- Из губки вырезать форму ноги или лапы и использовать, как большой штамп, чтобы сделать светящиеся в темноте следы на дорожке, на стенах и даже на потолке.
- Можно сделать чучело. Взяв старую одежду, набив ее соломой или старыми газетами. Вместо головы можно использовать маску или тыкву. Об изготовлении мумии читайте в статье “Совсем не страшная история – ожившие мумии”.
- Из пенопласта можно изготовить надгробие с крестом, раскрасив из в мрачные цвета.
- Для более жуткого эффекта комнату украсить светящимися скелетами, пауками, летучими мышами. О том, как сделать паука можно узнать из статьи “Паук на Хэллоуин“.
- Паутину можно сделать из веревок. Разместив в центре паутины большого игрушечного паука, надо поместить источник света позади него (или мерцающий свет). Это создаст иллюзию, что паук двигается. Как можно сделать паутину можно прочесть в статье “Как сделать паутину на Хэллоуин”.
- Можно сделать праздничный венок, аналогичный новогоднему. Только заменить еловые ветки просто ветками без листвы (или с засохшими листьями). Украсить атрибутами Хэллоуина.
- Дома на компьютере поставьте страшную заставку с приведениями или скелетами. Сейчас в интернете можно найти большое количество таких шуток.
- Главный атрибут Хэллоуина, конечно, тыква. Вернее фонарь, изготовленный из тыквы, называемый скупой Джек. Вы можете сами попробовать изготовить такой фонарь. А можете купить готовый, возможно даже пластмассовый. Какая бы тыква ни была – она станет хорошим украшением праздника.
- Если подвешенный к потолку шарик задрапировать белой полупрозрачной тканью, то получиться замечательное приведение. Как изготовить приведение из марли читайте в статье “Как сделать приведение на Хэллоуин из марли”.
- Вместе с детьми вы можете изготовить всевозможные бумажные гирлянды. Это гирлянды и из пауков, из летучих мышей, из приведений или скелетов.
- Праздничный стол в дни празднования Хэллоуина очень отличается от всех остальных. Сев за такой стол, вам возможно, и не захочется кушать. Но все съедобные «ужасы» очень вкусны.
- Еще не забудьте подготовить музыкальное сопровождение вашей вечеринки. Запишите заранее страшные звуки: уханье совы, стоны, крики. Они будут наводить ужас на ваших гостей.
О других украшениях на Хэллоуин можно узнать в специальном разделе “Хэллоуин” в рубрике “Мастер классы” (смотрите в колонке слева).
Похожие статьи:
Понравилась статья?
Помоги другим узнать об этой статье, кликни на кнопку социальных сетей!
Как сделать паутину на Хэллоуин
Скоро Хэллоуин и ты хочешь сделать паутину, но не знаешь как? Тогда мы тебе поможем!
Предлагаем тебе 2 варианта паутины на Хэллоуин:
Сделать такую паутину можно всего лишь за 20-30 минут (в зависимости от размера), а эффект она создаст колоссальный. Гости твоей вечеринки все время будут с опаской поглядывать на паутину (особенно, если ты туда и паучка добавишь 😉 ).
Как сделать паутину из ниток на Хэллоуин
Итак, для создания паутины из ниток тебе понадобятся:
- нитки
- ножницы
- скотч
Создание паутины начинаем с натягивания каркаса. Это можно сделать как на месте, где и будет размещена, паутина, так и на ровной горизонтальной поверхности.
В качестве каркаса используем те же нитки, из которых и будем плести паутину. Каркас можно сделать из 2-х перекрещенных между собой ниток или же сразу сделать много «лучей».
Теперь можно начинать плести нашу паутину. Берем нитку и закрепляем ее с помощью узелка к первой опорной нити. Можно еще использовать и вот такое крепление:
Тянем нашу нить к следующей опорной нити, где или закрепляем с помощью узелка, или способа крепления на фото выше. И таким образом, делаем столько кругов, сколько посчитаем нужным. В конце также обязательно закрепите последний круг узелками.
Теперь нашу паутину можно украсить паучками и прочей живностью ;).
Надеемся, что наша инструкция «Как сплести паутину из ниток» тебе помогла ;).
Паутина из мусорного пакета
Чтобы сделать паутину из мусорного пакета тебе нужно:
- мусорный пакет
- ножницы
- скотч
Как сделать паутину на Хелоуин из мусорного пакета:
1. Аккуратно отрежь с мусорного пакета дно и разрежь по стенкам на 2 одинаковых прямоугольника.
2. Из каждого прямоугольника сделай квадрат.
3. Сложи квадрат по диагонали и получившийся треугольник еще 2 раза сложи пополам.
Поскольку пакет скользкий, его можно сбоку закрепить скотчем.
4. Нарисуй на пакете следующий шаблон, по которому и нужно вырезать паутину.
Веселого Хэллоуина!
Фото с сайтов: ehow.co.uk
www.hgtv.com
Какое программное обеспечение мне нужно для создания веб-сайта? — Изучите веб-разработку
В этой статье мы расскажем, какие программные компоненты вам понадобятся при редактировании, загрузке или просмотре веб-сайта.
Вы можете бесплатно загрузить большинство программ, необходимых для веб-разработки. В этой статье мы дадим несколько ссылок.
Вам понадобятся инструменты для:
- Создание и редактирование веб-страниц
- Загрузить файлы на свой веб-сервер
- Перейти на ваш сайт
Почти все операционные системы по умолчанию включают текстовый редактор и браузер, которые можно использовать для просмотра веб-сайтов.В результате вам обычно нужно только приобрести программное обеспечение для передачи файлов на ваш веб-сервер.
Создание и редактирование веб-страниц
Для создания и редактирования веб-сайта вам понадобится текстовый редактор. Текстовые редакторы создают и изменяют неформатированные текстовые файлы. Другие форматы, такие как RTF , позволяют добавлять форматирование, например жирный шрифт или подчеркивание. Эти форматы не подходят для написания веб-страниц. Вам следует подумать о том, какой текстовый редактор вы используете, так как вы будете много работать с ним при создании веб-сайта.
Все настольные операционные системы поставляются с базовым текстовым редактором. Все эти редакторы просты, но не имеют специальных функций для кодирования веб-страниц. Если вам нужно что-то посложнее, существует множество сторонних инструментов. Сторонние редакторы часто имеют дополнительные функции, включая раскраску синтаксиса, автозаполнение, сворачиваемые разделы и поиск кода. Вот краткий список редакторов:
Вот скриншот расширенного текстового редактора:
Вот скриншот онлайн-текстового редактора:
Загрузка файлов в Интернет
Когда ваш веб-сайт будет готов для публичного просмотра, вам нужно будет загрузить свои веб-страницы на свой веб-сервер.Вы можете купить место на сервере у различных поставщиков (см. Сколько стоит делать что-то в Интернете?). После того, как вы выберете, какого поставщика использовать, он отправит вам по электронной почте информацию о доступе, обычно в форме URL-адреса SFTP, имени пользователя, пароля и другой информации, необходимой для подключения к их серверу. Имейте в виду, что (S) FTP сейчас несколько устарел, и другие системы загрузки начинают становиться популярными, такие как RSync и Git / GitHub.
Примечание. FTP по своей сути небезопасен.Вы должны убедиться, что ваш хостинг-провайдер разрешает использование безопасного соединения, например SFTP или RSync через SSH.
Загрузка файлов на веб-сервер — очень важный шаг при создании веб-сайта, поэтому мы подробно рассмотрим его в отдельной статье. А пока вот краткий список бесплатных базовых (S) FTP-клиентов:
Просмотр веб-сайтов
Как вы уже знаете, для просмотра веб-сайтов необходим веб-браузер. Существуют десятки вариантов браузера для личного использования, но когда вы разрабатываете веб-сайт, вы должны протестировать его, по крайней мере, со следующими основными браузерами, чтобы убедиться, что ваш сайт работает для большинства людей:
Если вы нацелены на определенную группу (например,g., техническая платформа или страна), возможно, вам придется протестировать сайт с помощью дополнительных браузеров, таких как Opera, Konqueror или UC Browser.
Но тестирование усложняется, потому что некоторые браузеры работают только в определенных операционных системах. Apple Safari работает на iOS и Mac OS, а Internet Explorer работает только в Windows. Лучше всего воспользоваться такими сервисами, как Browsershots или Browserstack. Browsershots предоставляет скриншоты вашего сайта, как он будет выглядеть в различных браузерах. Browserstack фактически предоставляет вам полный удаленный доступ к виртуальным машинам, поэтому вы можете протестировать свой сайт в наиболее распространенных средах.В качестве альтернативы вы можете настроить свою собственную виртуальную машину, но для этого потребуется некоторый опыт. (Если вы идете по этому пути, у Microsoft есть некоторые инструменты для разработчиков, включая готовую виртуальную машину на modern.ie.)
Обязательно проведите несколько тестов на реальном устройстве, особенно на реальных мобильных устройствах. Моделирование мобильных устройств — это новая развивающаяся технология, которая менее надежна, чем моделирование настольных компьютеров. Мобильные устройства, конечно, стоят денег, поэтому мы предлагаем обратить внимание на инициативу Open Device Lab.Вы также можете поделиться устройствами, если хотите протестировать на многих платформах, не тратя слишком много.
Общие языки веб-дизайна, что они делают и зачем они вам нужны
Для людей, не разбирающихся в технологиях, работа с веб-дизайнером или разработчиком может быть сложной задачей. Они используют такие фразы, как CSS, HTML и Java, которые могут мало что значить для вас как владельца бизнеса.
Эти фразы относятся к языкам, которые веб-разработчики используют для написания кода и создания привлекательного дизайна. Большинству владельцев бизнеса не нужно разбираться в тонкостях веб-дизайна, но это может помочь узнать основы, прежде чем начинать разговор об изменении вашего веб-дизайна или внедрении нового.
Почему важно базовое понимание?Вам не нужно знать код, чтобы знать, что ваш веб-сайт является важным компонентом вашего бизнеса и маркетинговых стратегий.
Однако, понимая несколько вещей, вы можете почувствовать, что вы и ваш дизайнер можете вести последовательную беседу — и вы сможете более четко выразить свои потребности.
Вы можете поверить в то, что можете просто сказать дизайнеру, что хотите, чтобы вы хотели, и пух — как по волшебству — это произойдет.Иногда это так, но когда дела идут не так гладко, это может помочь понять, почему.
Технологии продолжают развиваться — поскольку они меняются, это помогает понять, почему разработчикам может потребоваться изменить ваш сайт, чтобы он оставался актуальным.
Компании и веб-разработчики всегда переосмысливают свой дизайн и вносят изменения, чтобы не отставать от обновлений Google, тенденций дизайна и т. Д.
Наиболее часто используемые языкиРазработчики могут выбирать из множества языков программирования, и большинство из них используют тот язык, который им наиболее удобен.Их предпочтения формируются с течением времени на основе их опыта использования разных языков.
Вот наиболее распространенные языки и способы их использования:
1. HTML
HTML составляет макет и структуру вашего веб-сайта. Этот язык динамичен и позволяет создавать красивый веб-сайт, используя меньше кода. HTML используется для создания отправной точки для веб-сайта, и с него начинается большинство ваших статических страниц. Лучший способ понять этот язык — рассматривать его как скелет, на котором держится ваш сайт.
2. CSS
CSS — это язык, который разработчики могут использовать для стилизации веб-сайта. Язык таблиц стилей описывает, как ваш веб-сайт представлен и его макет. CSS используется вместе с HTML для добавления цветов, фона, макетов, размеров шрифтов и многого другого. Этот язык является основной технологией, которую веб-разработчики используют для проектирования и создания веб-сайтов.
3. Java
Java — самый популярный язык веб-программирования. Он используется для разработки контента веб-сайтов, игр, приложений и программного обеспечения.Java используется в производстве большинства приложений для Android. Исследования показали, что более 15 миллиардов устройств в той или иной форме используют Java. Язык Java является переносимым и может работать на нескольких программных платформах.
4. JavaScript
JavaScript используется во многих аспектах веб-разработки. Веб-разработчики используют этот язык для добавления интерактивных элементов на свои веб-сайты. Вовлечение пользователей важно для вашего бизнеса, и ваш веб-разработчик должен включать элементы JavaScript в ваш дизайн.
5. Python
Python — один из самых простых языков в использовании и работе. Python может создать основу практически для любого веб-сайта. В этом языке используется простой и понятный синтаксис, что упрощает работу веб-разработчиков и объяснение их пользователям. Некоторые знакомые сайты, использующие этот язык, — Pinterest и Instagram.
6. SQL
SQL — это язык запросов к базе данных, который используется, когда ваш веб-сайт обрабатывает большие объемы данных.Использование SQL позволяет собирать данные из разных баз данных и использовать их для обслуживания вашего веб-сайта целевой аудитории. Этот язык не используется сам по себе; вместо этого он работает в паре с другими, чтобы получить максимальную отдачу от вашей клиентской базы данных и разработки веб-сайта.
7. PHP
PHP часто используется на веб-сайтах с большим объемом данных или для разработки приложений. Это язык с открытым исходным кодом, который можно легко изменить в соответствии с потребностями вашего бизнеса или веб-сайта. Крупные веб-сайты, такие как WordPress и Facebook, используют PHP для управления и обработки своих данных.
8. .NET
.NET (произносится как точка net) — это среда, которая предоставляет рекомендации по программированию, которые можно использовать для разработки широкого спектра приложений от Интернета до мобильных и приложений на базе Windows. Платформа .NET может работать с несколькими языками веб-программирования, такими как C #, VB.NET, C ++ и F #. В Grand Circus мы используем C #, а также MVC. .NET имеет огромную коллекцию предопределенных библиотек классов (предварительно написанного кода), которые поддерживают простые и сложные структуры данных.
9. Angular
Angular — это платформа интерфейсных приложений с открытым исходным кодом на основе TypeScript, возглавляемая командой Angular в Google и сообществом частных лиц и корпораций. Angular — это полностью переписанный продукт той же команды, которая создавала AngularJS. Angular — это платформа, которая упрощает создание приложений в Интернете. Angular сочетает в себе декларативные шаблоны, внедрение зависимостей, сквозные инструменты и интегрированные лучшие практики для решения проблем разработки.Angular дает разработчикам возможность создавать приложения, которые работают в Интернете, на мобильных устройствах или на настольных компьютерах.
Почему одни языки работают лучше других?Ни один язык по своей сути не лучше другого, просто они лучше справляются с различными задачами. Есть несколько ключевых факторов, которые веб-разработчики учитывают, когда решают, какой язык или метод кодирования использовать при работе над проектом. Вот некоторые из этих факторов:
- Выразительность: Выразительность связана с тем, насколько легко язык понимать, использовать и писать.Продуктивность языка многое говорит о том, насколько выразительным будет ваш сайт. Чем проще писать на языке, тем больше времени можно потратить на добавление элементов дизайна на сайт. Выразительность связана с тем, насколько легко добавить к существующему коду. Разработчик будет использовать язык, на котором ему или ей не придется тратить много времени на размышления о том, как расширить код для расширения или обновления веб-сайта.
- Надежность: Надежность языка и кода важна.Функциональность вашего веб-сайта зависит от надежности языка. Код также существует для защиты вашего веб-сайта и клиентов. Надежный код будет легко тестировать и поддерживать. Когда разработчик просматривает код, он или она должны иметь возможность отсканировать его и понять, насколько надежным будет веб-сайт.
- Производительность: Это важный фактор, который разработчики должны учитывать при работе над бизнес-сайтом. Они должны принимать во внимание объем трафика, который будет получать ваш сайт, и какие действия пользователи будут делать во время посещения вашего сайта.Они будут стремиться к легкой оптимизации для разных серверов и браузеров и будут стремиться обеспечить единообразную работу кода на протяжении всего времени, проведенного посетителем на веб-сайте.
Знайте основы и позвольте своему дизайнеру взять их оттуда
Существует несколько доступных онлайн-ресурсов, которые могут помочь новичкам изучить основы кода и лучше понять веб-разработку. Как владелец бизнеса или кто-то, кто просто заинтересован в понимании языков программирования, базовое понимание приведенных выше примеров может иметь большое значение.
Веб-дизайнеры и разработчики могут показаться большинству из нас волшебниками, но, более того, они художники — и, в отличие от других форм искусства, форма и функция должны работать вместе. Программисты хотят, чтобы сайты работали хорошо и хорошо выглядели для бизнеса и клиентов. Когда это хорошо работает для вас, это хорошо работает и для них.
Вставьте это изображение на свой веб-сайт (скопируйте код ниже):
Редизайн веб-сайта: окончательный контрольный список на 2021 год
[Инфографика] Почему адаптивные веб-сайты являются Ключ в мире множества устройств
Почему вам нужно постоянно менять дизайн своего веб-сайта?
Создание сайта | Бизнес Квинсленд
Большинство клиентов ожидают, что смогут найти вашу компанию в Интернете.Независимо от того, продаете ли вы свою продукцию в Интернете или просто хотите предоставить некоторую информацию о своем бизнесе и своих контактных данных, наличие веб-сайта практически необходимо.
Хорошая идея — подумать о том, чего вы надеетесь достичь с помощью своего веб-сайта, прежде чем начинать его создавать. Изучение веб-сайтов ваших конкурентов может помочь вам получить четкое представление о том, что лучше всего подойдет вам.
Чтобы создать веб-сайт, вам необходимо выполнить 4 основных шага.
1. Зарегистрируйте свое доменное имя
Ваше доменное имя должно отражать ваши продукты или услуги, чтобы ваши клиенты могли легко найти ваш бизнес через поисковую систему.Ваши клиенты также могут ожидать, что ваше доменное имя будет похоже на название вашей компании.
Ваше доменное имя также будет использоваться для вашего адреса электронной почты. Хотя вы можете использовать бесплатный адрес электронной почты, например hotmail, отправка электронных писем с рабочего адреса выглядит более профессионально.
Чтобы зарегистрировать свое доменное имя, вам необходимо найти аккредитованного регистратора и заплатить комиссию. Аккредитованные регистраторы — это организации, уполномоченные auDA, австралийским администратором доменных имен, предоставлять услуги людям, которые хотят зарегистрировать новое доменное имя, обновить свое существующее доменное имя или внести изменения в свою запись доменного имени.
Подробнее о регистрации вашего доменного имени.
Не забудьте указать, когда ваше доменное имя будет нуждаться в обновлении, чтобы срок его действия не истек. Если срок действия вашего доменного имени истечет, ваш бизнес станет уязвимым для киберпреступников. Узнайте больше о рисках брошенных доменных имен в Австралийском центре кибербезопасности.
2. Найдите веб-хостинговую компанию
Вам нужно будет найти веб-хостинговую компанию, чтобы получить свое доменное имя в Интернете. Большинство крупных интернет-провайдеров предлагают услуги веб-хостинга.Они также могут предоставить вам несколько адресов электронной почты.
Ежемесячная плата за веб-хостинг зависит от размера вашего веб-сайта и количества посещений.
3. Подготовьте контент
Подумайте, что вы хотите, чтобы ваши клиенты могли делать через ваш веб-сайт. Это поможет вам решить, какие разделы или страницы вы хотите включить. Подумайте, какая информация или транзакции будут нужны вашим клиентам, и убедитесь, что структура сайта позволяет им легко находить и делать то, что им нужно.
Так же, как вы могли бы нанять профессионала для разработки своего сайта, вы также можете подумать о найме профессионала для написания и структурирования вашего контента.
Хорошо разработанный и простой в использовании веб-сайт поможет вашему бизнесу выделиться. Наличие релевантного и подходящего контента и изображений поможет клиентам понять ваши продукты и услуги и позволит им чувствовать себя комфортно, совершая покупки в вашем бизнесе.
4. Создайте свой веб-сайт
Вы можете создать свой собственный веб-сайт или попросить профессионального веб-разработчика создать его для вас.Веб-сайты необходимо обновлять, поэтому обязательно планируйте текущее обслуживание.
Вы можете использовать пакет публикации веб-сайтов для создания собственного веб-сайта. Они похожи на текстовые процессоры, но также имеют встроенные функции для преобразования вашего текста и изображений в веб-контент и отправки его на ваш веб-сайт.
Если вы новичок в онлайн-бизнесе, неплохо было бы попросить кого-нибудь создать для вас веб-сайт. Профессиональный веб-разработчик может быстро создать ваш сайт и дать рекомендации по успешному веб-дизайну.Наем профессионала может быть особенно полезным, если вы планируете открыть интернет-магазин или предлагать другие услуги через свой веб-сайт.
Вам нужно будет разработать свой веб-сайт, чтобы его можно было легко использовать на смартфонах и других мобильных устройствах. Оптимизация вашего веб-сайта для мобильного использования означает, что все большее количество людей, использующих телефоны и планшеты для доступа в Интернет, могут использовать ваш сайт, когда они находятся вне дома.
Полезные советы по созданию веб-сайта
- Подумайте о том, что ваши клиенты хотят знать, а не только о том, что вы хотите им сказать.
- Обратитесь за помощью к профессионалам. Непрофессиональный веб-сайт потенциально может отпугнуть клиентов.
- Регулярно обновляйте свой сайт, особенно если вы указываете информацию о своих ценах.
- Убедитесь, что ваши контактные данные верны и их легко найти.
- Продвигайте свой веб-сайт в маркетинговых материалах и размещайте их на своих визитных карточках.
- Узнайте, как сделать свой веб-сайт более удобным для поиска поисковыми системами, такими как Google.Это называется поисковой оптимизацией (SEO). Веб-разработчик может помочь вам с SEO для вашего сайта.
Также рассмотрите …
Веб-разработка — Полный стек Python
В Интернете невероятно выросло количество сайтов, пользователей и возможности реализации, так как первый сайт заработал в 1989 году. Веб-разработка — это концепция который включает в себя все действия, связанные с веб-сайтами и сетью Приложения.
Python можно использовать для создания серверных веб-приложений.В то время как веб-фреймворк не требуется для создания веб-приложений, редко разработчики не используют существующие библиотеки с открытым исходным кодом для ускорить их продвижение в работе своего приложения.
Python не используется в веб-браузере. Язык, исполняемый в браузерах таких как Chrome, Firefox и Internet Explorer JavaScript. Такие проекты, как pyjs может компилироваться из Python в JavaScript. Однако большинство разработчиков Python писать свои веб-приложения, используя комбинацию Python и JavaScript.Python выполняется на стороне сервера, в то время как JavaScript загружается в клиент и запускается веб-браузером.
Чтобы стать опытным веб-разработчиком, вам необходимо знать основы принципы, на основе которых построен Интернет, такие как HTTP-запросы и ответы, клиент (обычно веб-браузеры) и сервер (веб-серверы такие как Nginx и Apache архитектуры, HTML, CSS и JavaScript, в том числе многие другие темы. Следующие ресурсы предоставляют различные точки зрения. и в сочетании друг с другом должны помочь вам ориентироваться в веб-разработке. Мир.
Как работает Интернет обязательно к прочтению, чтобы получить краткий обзор всего, что входит в сетевое соединение от одной машины к другой. Пример объясняет, как электронное письмо отправлено, и история так же полезна для изучения других подключения, такие как загрузка веб-страницы.
Если вы хотите стать веб-разработчиком, важно знать основы инструменты, используемые для создания веб-сайтов и веб-приложений. Также важно понимать, что основные концепции, такие как HTTP, URL-адреса и HTML были там вначале, а затем со временем были расширены новыми спецификациями.Эта статья о История Интернета кратко объясняет происхождение Интернета, начиная с Тима Бернерса-Ли origin видение и выпуск в ЦЕРН.
Веб-архитектура 101 представляет собой отличный общий обзор технологий, на которых работают современные web, например DNS, балансировщики нагрузки, серверы веб-приложений (для Python что приравнивается к серверам WSGI), базы данных, очереди задач, кеширование и несколько других важных концепций.
Эволюция Интернета визуализирует как веб-браузеры и связанные с ними технологии менялись с течением времени, а также общий рост количества передаваемых данных через Интернет.Примечание что визуализация, к сожалению, прекращается примерно в начале 2013 г., но это хороший способ изучить то, что произошло за первые 24 года.
Что происходит, когда? является невероятно подробный ответ на вопросы «Что происходит, когда вы введите google.com в адресную строку браузера и нажмите клавишу ВВОД? » на первый взгляд кажется простым, пока вы не углубитесь.
Как работают браузеры предоставляет подробный обзор того, как браузеры воспринимают HTML, CSS, JavaScript, изображения и другие файлы в качестве входных и отображают веб-страницы как выход.Как веб-разработчик, вам стоит потратить время на изучение этого материала.
История URL объясняет, как рост ARPANET до сотен узлов в конечном итоге привел к создание URL. Это отличное чтение, в котором представлены исторические контекст того, почему дела обстоят именно так с Интернетом.
Контрольный список веб-приложений представляет передовой опыт, который разработчики создают и развертывают веб-приложения должны следовать. Не беспокойтесь о каждом одна из этих рекомендаций реализована до того, как ваш сайт получит live, но стоит просмотреть список, чтобы убедиться, что нет что-то очевидное, с чем вы справитесь за несколько минут, что улучшит безопасность, производительность или удобство использования вашего сайта.
Руководство хакера по быстрой загрузке всего это захватывающий технический доклад Адди Османи на JSConf EU 2017 у которого есть отличные знания разработчика как для новичков, так и для опытные веб-разработчики.
Создание веб-приложения с нуля и его подписки на посты для обработка запросов промежуточное ПО исследует основы веб-разработки. Изучение этих основополагающих концепций критически важен для веб-разработчика, даже если вы все равно должны планировать использование установленный веб-фреймворк, такой как Django или Flask для создания реального мира Приложения.В открытый исходный код эти сообщения доступны на GitHub.
Хотя Mozilla не является специфической для Python, Изучение веб-учебника для начинающих и средних пользователей Интернета, которые хотят создавать веб-сайты. Стоит взглянуть на общие сведения о веб-разработке.
Веб-разработка включает HTTP-связь между сервером и хостингом. веб-сайт или веб-приложение, а клиент — веб-браузер. Зная как работают веб-браузеры, важно для разработчика, поэтому взгляните на эта статья о что в веб-браузере.
Пинг со скоростью света погружается в сорняки компьютерных сетей с тем, насколько быстро пакеты проходят через интернет сантехника. Автор создал Скрипт Python, который сбрасывает скорость сети из разных мест, чтобы узнать, какова скорость сети в оптоволоконном кабеле. кабели в процентах от скорости света.
Критический путь: оптимизация времени загрузки с помощью Chrome DevTools дает хорошо написанное объяснение использования разработчика Chrome функции для повышения производительности ваших веб-сайтов и веб-приложений.
Три вывода для веб-разработчиков после двух недель мучительно медленного Интернета обязательно к прочтению каждому веб-разработчику. Не у всех быстрый интернет услуги, будь то потому, что они находятся в удаленной части мира или они просто в тоннеле метро. Оптимизация сайтов для работы в таких ситуациях важен для того, чтобы ваши пользователи были довольны.
История URL: путь, фрагмент, запрос и аутентификация дает исчерпывающий исторический взгляд на фундаментальные способ ссылки на ресурсы в Интернете.Этот пост обязательно к прочтению для веб-разработчиков.
Quantum Up Close: Что такое браузер? объясняет, как браузер воспринимает HTML, JavaScript, CSS, изображения и любые другие данные и файлы для создания веб-страницы в качестве вывода.
Как понять тесты производительности — важная тема, потому что многие веб-сайты медленные и раздутые. Изучение способов повышения производительности вашего сайта — одно из лучшие способы стать лучшим веб-разработчиком. Еще одна отличная статья о производительность веб-сайта Средний размер веб-страницы составляет 3 МБ.Насколько мы должны заботиться ?. Одни только визуальные эффекты рассказывают убедительную историю о том, насколько большая веб-страница размеры выросли в последние годы.
7 лучших инструментов для создания веб-сайтов и страниц
Эта спонсируемая статья была создана нашим партнером по контенту, BAW Media. Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Решения для создания веб-сайтов существуют уже давно. Но пришло новое поколение. Тот, который использует новые технологии, такие как адаптивные и мобильные платформы.
Сегодня можно построить что угодно для клиента или бизнеса. Что угодно, от простого одностраничного сайта до профессионального интернет-магазина. Вы можете сделать это без каких-либо навыков HTML или опыта проектирования.
Все, что нужно, — это найти лучший конструктор веб-сайтов, отвечающий вашим потребностям, но это непростая задача. Эта статья сэкономит вам время, необходимое для поиска правильного решения.
Читайте дальше, чтобы узнать о лучших и самых популярных вариантах. Выбор за вами.Вы действительно не можете пропустить, потому что любой выбор, который вы сделаете, обязательно будет хорошим.
Elementor — лучший конструктор сайтов для WordPress. Elementor пользуется огромной популярностью среди веб-дизайнеров в США, Великобритании и Европе, имея более 2 миллионов активных установок по всему миру.
Elementor позволяет работать максимально эффективно, от новичков до профессионалов высокого класса. Все в формате WYSIWYG (перетаскивание), и каждый элемент полностью настраивается. В принципе, если вы можете себе это представить, вы можете создать это с помощью Elementor.Вот почему это должно быть вашим любимым оружием.
Кодирование не требуется! Конечно, вы можете добавить код и направить свой сайт в любом направлении, однако вы можете творить чудеса прямо из панели дизайна: Theme Builder, WooComerce Builder, Parallax, Pop-ups, Pixel perfect design, animation, давайте будем краткими у вас будет все внутри, попробуйте и убедитесь сами.
Почему это абсолютная кража? Вы можете заниматься дизайном, разработкой и маркетингом одновременно, экономя производственные затраты и время.Все это встроено в Elementor, и вы быстро освоите его.
Конструктор веб-сайтов Mobirise находится в автономном режиме, кодирование не требуется, и это бесплатно как для личного, так и для коммерческого использования. Поскольку вы не привязаны к какой-либо платформе, ваш сайт принадлежит только вам и может быть размещен где угодно.
В Mobirise все выполняется перетаскиванием, и, поскольку этот конструктор веб-сайтов основан на последних версиях Google AMP или Bootstrap4, ваш готовый веб-сайт будет молниеносным и на 100% удобным для мобильных устройств.
И то, что входит в комплект, может многое понравиться:
- Более 1500 модных и привлекательных блоков и шаблонов веб-сайтов, включая 300 бесплатных тем и 1200 премиальных тем.
- Библиотека из 7000 значков, 850 шрифтов Google и 500 000 бесплатных изображений.
Популярна ли Mobirise? С помощью этого конструктора сайтов уже создано более 1,5 миллиона сайтов.
Portfoliobox — это онлайн-конструктор веб-сайтов, предназначенный для творческих профессионалов или всех, кто хочет создать привлекательное, привлекающее внимание портфолио.С Portfoliobox легко работать, он чрезвычайно гибкий, он не основан на тематике, и вы можете создать профессионально выглядящее портфолио за несколько коротких часов.
Доступны планыFree и Pro Portfoliobox.
Бесплатный тариф позволяет разместить 50 изображений, 10 товаров и 10 страниц. С тарифным планом pro вы получаете персонализированный домен, хостинг для 1000 изображений и неограниченный хостинг для страниц, продуктов и сообщений в блогах.
Профессиональный план стоит 82,80 долларов США в год и также предлагает индивидуальную интеграцию CSS / JS и Google Analytics.Оба плана предоставляют шаблоны дизайна Portfoliobox.
Открыв студенческую учетную запись, студенты могут бесплатно пользоваться всеми профессиональными функциями, за исключением личного домена, стоимость которого составляет 19 долларов США в год.
Чтобы создать учетную запись, просто перейдите в Portfoliobox. Вам не потребуется кредитная карта.
Онлайн-конструктор веб-сайтов 8b является совершенно новым, он отличается сверхпростым футуристическим пользовательским интерфейсом, и вы можете использовать его на своем компьютере или работать с ним на мобильном устройстве, когда вы находитесь вдали от дома.250+ разделов веб-сайта и 16 классных начальных шаблонов входят в пакет, и ваш сайт гарантированно будет молниеносным и на 100% удобным для мобильных устройств.
8b был запущен в феврале 2019 года и является бесплатным в течение этого периода запуска.
ФункциональностьWP Page Builder для создания веб-сайтов в реальном времени в сочетании с современными элементами веб-дизайна и приятным пользовательским интерфейсом обеспечивает создание страниц, которые вы обязательно получите в полной мере. Вам не понадобятся навыки программирования или разработчика, или даже навыки дизайна, поскольку все выполняется перетаскиванием.
Все, что вы создадите с помощью этого в высшей степени гибкого инструмента, будет на 100% адаптивным и мобильным.
Quix — первый конструктор страниц Joomla. Этот визуальный конструктор является заменой дюжины расширений Joomla, которые вместе взятые позволяют пользователям создавать любые веб-сайты, которые только можно вообразить, причем гибкие, оптимизированные для SEO и идеальные для пикселей.
Ключевые особенности включают построитель верхнего / нижнего колонтитула, оптимизацию изображений для обеспечения быстрой загрузки страницы, отложенную загрузку изображений, а также множество шрифтов, значков, блоков и макетов Google.
3 основных совета по созданию успешного веб-сайта
1 — Сделайте свой сайт адаптивным для мобильных устройств
Раньше предлагался вариант. Но сегодня более 62% покупателей совершают покупки через мобильные телефоны. Более 90% используют смартфоны при покупках в розничных магазинах, чтобы сравнить цены.
2 — Обязательно разместите свою контактную информацию над сгибом
Иногда люди хотят связаться с вами или вашим бизнесом или позвонить в ваш отдел продаж.Таким образом, вам нужно разместить свою контактную информацию там, где она будет легко расположена. Если вы используете социальные сети, размещайте ссылки в верхнем или нижнем колонтитуле по той же причине.
3 — Уважайте потребность в скорости
У занятого покупателя будет мало терпения, если страница веб-сайта загружается медленно, или веб-сайт, на котором слишком много ошибок. 83 процента не переносят медленную загрузку сайтов. Можно ожидать, что примерно треть из них будет искать сайт конкурента. Колоссальные 88% подумают о поиске в другом месте, если на сайте есть ошибки и он плохо себя ведет.
Обязательно обновляйте свой сайт, чтобы он работал бесперебойно. Видео и изображения должны быть оптимизированы для более быстрой загрузки. Вам необходимо использовать хост, который сможет удовлетворить потребности вашего сайта в пропускной способности.
Заключение
Используйте 7 современных инструментов, чтобы создать лучшую страницу или веб-сайт, и 3 полезных совета, которые помогут вам создать успешный дизайн. Вы действительно не ошибетесь. Одному из инструментов для создания страниц / веб-сайтов всего месяц или два, но он бесплатный и, безусловно, стоит попробовать.
Остальные в нашем списке существуют уже некоторое время и пользуются большой популярностью по всем правильным причинам.
Удачных покупок!
3 Программное обеспечение для веб-дизайна, которое легко поможет вам создать отличный веб-сайт
«Программное обеспечение для веб-дизайна предоставляет вам великолепно выглядящие шаблоны дизайна, которые помогут вам начать работу. Совсем не обязательно быть мастером дизайна ».
Посмотрим правде в глаза, создание веб-сайта — это одно. Другое дело — заставить его выглядеть ХОРОШО.
Меньше всего вам хочется, чтобы кто-то посмотрел на ваш веб-сайт и сказал: «хммм, это здорово…»
Мы все ЗНАЕМ , что это значит!
Вот в чем проблема.Даже если вы справились со всеми техническими проблемами, связанными с созданием веб-сайта, вам все равно нужно, чтобы он хорошо выглядел.
Подумайте о Ferrari или спортивном автомобиле по вашему выбору. Чудо инженерной мысли, которое находится под капотом, было бы намного менее сексуальным, если бы оболочка, находящаяся на нем, выглядела как уродливая квадратная коробка.
У машины есть , чтобы хорошо выглядеть, не так ли? Никто не хочет владеть лучшим двигателем, который можно купить за деньги, и быть застигнутым мертвым, едущим в квадратном ящике по шоссе.
На этом вы не заработаете бонусных балла .
Выглядит ВАЖНО, и вы это знаете. Просто сохраняю реальность .
Итак, как программное обеспечение для веб-дизайна решает эту проблему за вас?
Они предоставляют вам хорошую коллекцию профессиональных шаблонов дизайна, так что вы можете начать с правильной ноги, так сказать, вместо того, чтобы смотреть на пустой холст, не зная, с чего даже начать.
Вот пример калибра шаблонов, которые предоставляет вам это программное обеспечение для веб-дизайна.Вы можете просмотреть их библиотеки дизайна, сузить список до своей любимой и использовать ее в качестве отправной точки для создания своего веб-сайта.
Глядя на белую пустую страницу и не зная, с чего начать, — ужасное чувство, особенно если вы плохо разбираетесь в дизайне.
С этим дизайном вы можете создать отличный веб-сайт, не будучи дизайнером рок-звезды.
Вместо «хммм, это здорово…». , ваши друзья будут говорить: «Ого, как ВЫ это сделали ??»
Возможно, вы не дизайнер рок-звезда, но вы наверняка можете почувствовать себя как один!
Взгляните на несколько шаблонов дизайна ведущих программ для веб-дизайна, и вы поймете, что я имею в виду:
WixWix предлагает более 500 дизайнов, охватывающих широкий спектр отраслей, так что у вас будет действительно хороший шанс найти что-то для своей отрасли.Их шаблоны поставляются с предварительно заполненным дизайном, поэтому вы можете просто поменять местами свой контент, чтобы очень быстро начать работу.
Нажмите, чтобы увидеть шаблоны дизайна Wix.Кроме того, их дизайн также соответствует последним тенденциям дизайна. Например, вы можете создавать дизайны с параллаксом на одной странице, вставлять фоновые видео, создавать различные фоновые разделы, и все это, не касаясь каких-либо кодов (просто перетаскивайте) . Вы можете увидеть их в действии здесь.
SquarespaceХотя в Squarespace не так много шаблонов, все их дизайны выглядят действительно профессионально и безупречно.Это классический случай, когда качество важнее количества. Ваш веб-сайт будет выглядеть так, как будто вы заплатили кому-то тысячи долларов за индивидуальный дизайн для вас.
Щелкните, чтобы увидеть шаблоны дизайна Squarespace WeeblyWeebly не имеет такого количества шаблонов, как Wix, и их дизайн не так обновлен, как Squarespace (но они приближаются), но они действительно прошли долгий путь способ пополнить свою коллекцию. У них есть несколько довольно хороших, и вы можете ожидать, что в ближайшем будущем появятся еще лучшие.
Нажмите, чтобы увидеть шаблоны дизайна Weebly.Как видите, это программное обеспечение предоставляет вам потрясающую коллекцию шаблонов дизайна, поэтому вам не нужно бояться, что ваш веб-сайт будет плохо выглядеть. Если вы еще этого не сделали, нажмите на изображения выше, чтобы убедиться в этом сами!
Почему не стоит нанимать дизайнера — вам действительно не нужно нанимать дизайнера, особенно если вы только начинаете. Ознакомьтесь с нашим подробным обсуждением того, почему это лучше для вас, особенно если вы только начинаете.Базовое программное обеспечение, необходимое для создания веб-сайта
Помимо компьютера и подключения к Интернету, большинство инструментов, необходимых для создания веб-сайта, представляют собой программы, некоторые из которых могут уже быть на вашем компьютере. Вам понадобится текстовый или HTML-редактор, графический редактор, веб-браузеры и FTP-клиент для загрузки файлов на ваш веб-сервер.
Выбор простого текстового редактора или редактора HTML
Вы можете писать HTML в текстовом редакторе, таком как Блокнот в Windows 10, TextEdit и Sublime Text на Mac или Vi или Emacs в Linux.Вы создаете кодировку HTML для страницы, сохраняете документ как веб-файл и открываете его в браузере, чтобы убедиться, что он выглядит так, как должен.
Если вам требуется больше функциональных возможностей, чем предлагает обычный текстовый редактор, используйте вместо него редактор HTML. Редакторы HTML распознают код и могут выявлять ошибки кодирования перед запуском файла. Они также могут добавлять закрывающие теги, которые вы забыли, и выделять неработающие ссылки. Они распознают и поддерживают другие языки программирования, такие как CSS, PHP и JavaScript.
Многие редакторы HTML на рынке различаются от базового до профессионального уровня. Если вы новичок в написании веб-страниц, вам лучше всего подойдет один из редакторов WYSIWYG (What You See Is What You Get). Некоторые редакторы показывают только код, но некоторые позволяют переключаться между представлениями кодирования и визуальными представлениями. Вот несколько из множества доступных веб-редакторов HTML:
- Komodo IDE и ее удобный интерфейс подходят как для начинающих, так и для опытных веб-разработчиков.Функция автозаполнения Komodo IDE особенно удобна, когда вы пишете код для общих элементов, таких как ссылки. Программное обеспечение поддерживает цветовую кодировку различных языков кодирования, таких как HTML, CSS и многих других. Komodo IDE работает в Windows, Mac и Linux.
- CoffeeCup HTML Editor особенно полезен для новых разработчиков, которые больше заинтересованы в изучении кода, чем в визуальном интерфейсе. Этот надежный редактор поставляется с шаблонами и имеет средства проверки, которые помогут защитить ваш код от ошибок.Он включает автозавершение кода и поддерживает другие языки кодирования, которые вы можете использовать вместе с HTML. Программа выделяет ошибки, объясняет, почему они появились, и подсказывает, как их исправить. CoffeeCup HTML Editor работает в Windows.
- Mobirise — это редактор HTML для людей, которые не хотят связываться с кодом. Все дело в выборе темы, а затем перетаскивании элементов на страницу. Добавляйте текст так же, как в обычном текстовом редакторе, и вставляйте изображения, видео или значки — и все это без написания кода; Mobirise сделает это за вас.Mobirise доступен для Windows и Mac, и это бесплатно.
Веб-браузеры
Веб-сайты могут выглядеть по-разному от браузера к браузеру, поэтому очень важно тестировать свои веб-страницы, чтобы убедиться, что они выглядят и функционируют должным образом. Chrome, Firefox, Safari (Mac), Opera и Edge (Windows) — самые популярные браузеры.
Вам также необходимо протестировать свои страницы на внешний вид и работу в мобильных браузерах. Большинство настольных браузеров предлагают возможность просматривать веб-сайты в окнах разного размера.Например, множество инструментов тестирования доступно в Google Chrome по адресу View > Developer > Developer Tools . Выберите значок смартфона в верхнем левом углу окна разработчика, чтобы просмотреть любую страницу в окнах разного размера и в мобильных операционных системах.
LifewireГрафический редактор
Тип графического редактора, который вам нужен, зависит от вашего сайта. Adobe Photoshop — это золотой стандарт, но вам может не понадобиться такая большая мощность, плюс вам может потребоваться программа векторной графики для работы с логотипом и иллюстрацией.Вот несколько графических редакторов, на которые стоит обратить внимание при базовой веб-разработке:
- GIMP — это бесплатная программа для редактирования фотографий с открытым исходным кодом, которая обеспечивает многие функции своих более дорогих конкурентов. Как программное обеспечение с открытым исходным кодом, оно доступно для Windows, Mac и Linux.
- Photoshop Elements для Mac и ПК — это облегченная версия одноименной программы, но с множеством функций.
- Corel PaintShop Pro для ПК содержит почти все инструменты Photoshop в удобном интерфейсе.
- Inkscape для Windows, Mac и Linux — бесплатный редактор векторной графики. Эта альтернатива более дорогому Adobe Illustrator имеет более чем достаточно возможностей для простой работы по дизайну и веб-графике.
FTP-клиент
Вам понадобится клиент FTP (протокол передачи файлов) для передачи ваших HTML-файлов и поддерживающих изображений и графики на ваш веб-сервер. FTP доступен через командную строку в Windows, Macintosh и Linux, но специальный FTP-клиент намного проще в использовании.Лучшие FTP-клиенты включают в себя:
- FileZilla (бесплатно) доступен для Windows, Mac и Linux. Он поддерживает передачу файлов перетаскиванием и имеет функцию паузы и возобновления для загрузки больших файлов.
- Cyberduck — бесплатное кроссплатформенное программное обеспечение с открытым исходным кодом, известное своей бесшовной интеграцией с внешними редакторами и привлекательным пользовательским интерфейсом.
- Free FTP и Direct FTP производятся одной компанией.Free FTP — это минималистичный клиент, отвечающий базовым требованиям к передаче файлов. Direct FTP — это расширенная версия, предлагающая расширенные функции. Обе версии поддерживаются Windows 7, 8 и Vista, но только Direct FTP подходит для Windows 10.
- Transmit — это FTP-клиент премиум-класса только для Mac. Он обеспечивает необычайно быстрые переводы и поддерживает Amazon CloudFront.
- Cute FTP — мощный FTP-клиент премиум-класса, который можно использовать для одновременного выполнения до 100 переводов.Он считается одним из самых безопасных доступных FTP-клиентов.

 Во избежание пожара, ткань не должна касаться лампочки.
Во избежание пожара, ткань не должна касаться лампочки. Разместите их так, чтобы они все пересекались в середине.
Разместите их так, чтобы они все пересекались в середине.