Изонить схемы с цифрами для начинающих животные (рисунки)
С первого взгляда может показаться, что техника изонити очень сложный процесс. Но это совсем не так. Главное, что необходимо освоить, это основные приемы заполнения окружности и угла. Сделав это, вы сможете вышивать на картоне интересные картины и панно. Небольшие вышитые изображения идеально подойдут для оформления поздравительных открыток.
Если вы хотите приобщить к такому занятию детей, тогда предложите им вышить различных животных в технике изонить. В этой статье будут предложены схемы для начинающих, пронумерованные цифрами. Такие подсказки помогут новичкам легче справиться с поставленной задачей.
Содержание
- 1 Этапы работы для начинающих
- 2 Вышиваем животных по схеме в технике изонить
- 2.1 Кошка
- 2.2 Ежик
- 2.3 Черепаха
- 3 Схемы животных для вышивки изонитью
Этапы работы для начинающих
Перед тем, как начинать вышивание животных по шаблону схемы, необходимо придерживаться определенных правил:
- разработайте эскиз будущего изображения.
 На черновик нанесите эскиз рисунка, который вы хотели бы вышить. Это делается для того, чтобы была возможность исправить или добавить некоторые детали;
На черновик нанесите эскиз рисунка, который вы хотели бы вышить. Это делается для того, чтобы была возможность исправить или добавить некоторые детали; - сделайте чертеж в натуральную величину. Желательно, чтобы бумага была в клеточку, так будет удобнее для заполнения всех основных фигур в технике изонити;
- подберите плотную основу на которой будет вышиваться рисунок. Прикрепите к ней свой чертеж на обратную сторону. Чтобы лист не двигался, зафиксируйте его скрепкой. Опытные рукодельницы наносят эскиз прямо на плотное основание;
- простым карандашом проставьте отметки по контуру эскиза, в этих местах будут делаться проколы;
- с изнаночной стороны проколите отметины шилом или толстой иголкой;
- первый стежок начинается с обратной стороны картона, а хвостик нитки приклеивается клеем или скотчем.
Вышиваем животных по схеме в технике изонить
После изучения основных фигур и приемов их выполнения, можно приступать к работе в технике изонить над схемами с условными обозначениями в виде цифр. Для примера будут представлены схемы животных.
Для примера будут представлены схемы животных.
Кошка
Для работы в технике изонить приготовьте картон синего цвета, разноцветную бумагу, нитки с иголкой и ножнички. Нанесите на картон дырочки по краю рисунка, это делается с обратной стороны основного материала, если смотреть в зеркальное отображение эскиза. Нитью серого оттенка вышейте голову животного на основании приема заполнения окружности. Размер стежка показан на схеме. Простым швом прошейте усы белым цветом. Работа над туловищем производится серыми нитками. Вам необходимо заполнить его в виде двух углов. Таким же способом и оттенком делаются ушки. Хвостик заполняется белым оттенком также в форме угла. Вырежьте из цветной бумаги фигурки для глаз, носа и рта. Приклейте их клеем к голове животного.
Ежик
Материалы остаются те же. Первый этап работы, как всегда заключается в проделывании отверстий с изнанки плотного картона. Схема животного вышивается коричневыми и серыми нитками, на основании заполнения дуги..jpg) Носик делается серым в виде основной фигуры угла. Чтобы получилась вогнутая форма, во время прохождения оставшихся стежков, нужно нить протянуть под ними. А затем, прошейте нижнюю дугу. Цифрами обозначены подсказки на схеме животного. Лапки делаются коричневым оттенком в форме окружности. Носик и глазки вырезаются из бумаги и фиксируются на мордочке.
Носик делается серым в виде основной фигуры угла. Чтобы получилась вогнутая форма, во время прохождения оставшихся стежков, нужно нить протянуть под ними. А затем, прошейте нижнюю дугу. Цифрами обозначены подсказки на схеме животного. Лапки делаются коричневым оттенком в форме окружности. Носик и глазки вырезаются из бумаги и фиксируются на мордочке.
Черепаха
Процесс работы способом изонить начинается так, как было описано выше по тексту. Туловище животного вышивается в три этапа, с помощью способа заполнения окружности. Сделайте стежки темно-коричневыми нитками, а затем таким же цветом, только на тон светлее. Заканчиваете работу темным цветом коричневого. Лапки делаются по схеме с цифрами в форме овала. Вогнутая форма получиться, если через последние стежки протянуть нить. Голова вышивается также методом заполнения окружности в технике изонить. Глазки животного делаются из отрезков черной бумаги.
Схемы животных для вышивки изонитью
Мастер-классы по изонити для начинающих со схемами и видео
Изонить – это такая вышивка по картону в определенной последовательности. Возникновение данной техники произошло еще в ХVII столетии в Великобритании, ее придумали ткачи. Сама по себе техника несложная и подойдет для тех, кто хотел бы рисовать, но не очень преуспел в этом или кто хочет быстро получить картину из вышивки. Для тех, кто заинтересовался данной техникой, мы предоставим мастер-классы по изонити для начинающих. Для создания любой картинки нам потребуется плотный картон, нить и иголка (можно использовать английскую булавку).
Возникновение данной техники произошло еще в ХVII столетии в Великобритании, ее придумали ткачи. Сама по себе техника несложная и подойдет для тех, кто хотел бы рисовать, но не очень преуспел в этом или кто хочет быстро получить картину из вышивки. Для тех, кто заинтересовался данной техникой, мы предоставим мастер-классы по изонити для начинающих. Для создания любой картинки нам потребуется плотный картон, нить и иголка (можно использовать английскую булавку).
Простые мотивы
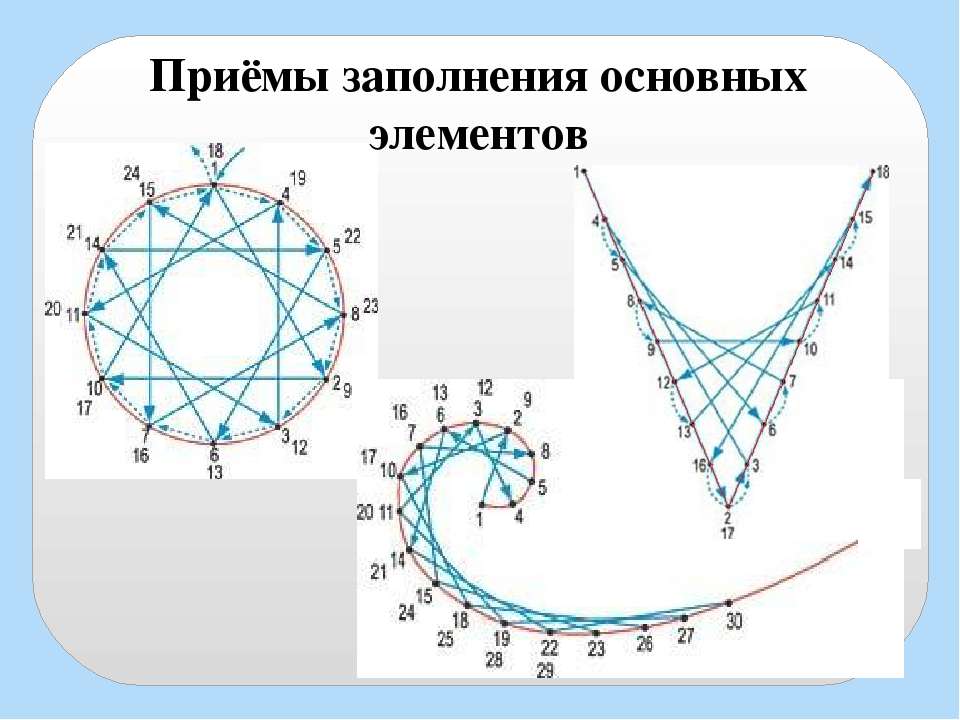
Для начала мы разберем простые мотивы. Начнем с заполнения угла. Для этого на картоне нарисуем с помощью карандаша и линейки прямой угол с длиной сторон 8-10 см. Через каждый сантиметр необходимо поставить точку и проколоть ее шилом. Если вы новичок, то проставьте цифры, по которым будете двигаться иголкой.
Начинаем делать первый виток. Для этого с изнаночной стороны заходим в цифру 1, закрепляя нить в узелок, и по лицевой стороне переходим в цифру 2.
С изнаночной стороны переходим в 3, по лицевой в 4, по изнаночной в 5, по лицевой в 6, по изнаночной в 7, по лицевой в 8 и так до конца.
Когда вы поймете принцип заполнения, то вам уже не нужно будет писать цифры. А углы можно делать разной длины и разного градуса, но принцип заполнения у них одинаковый.
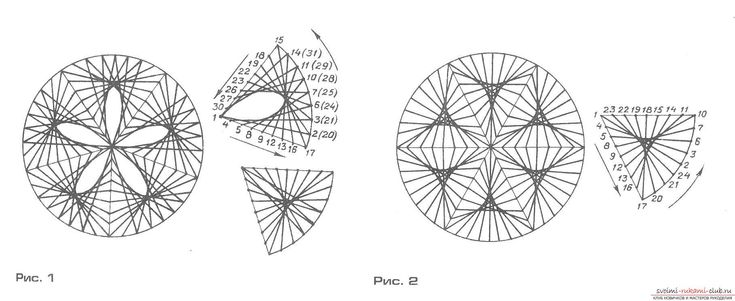
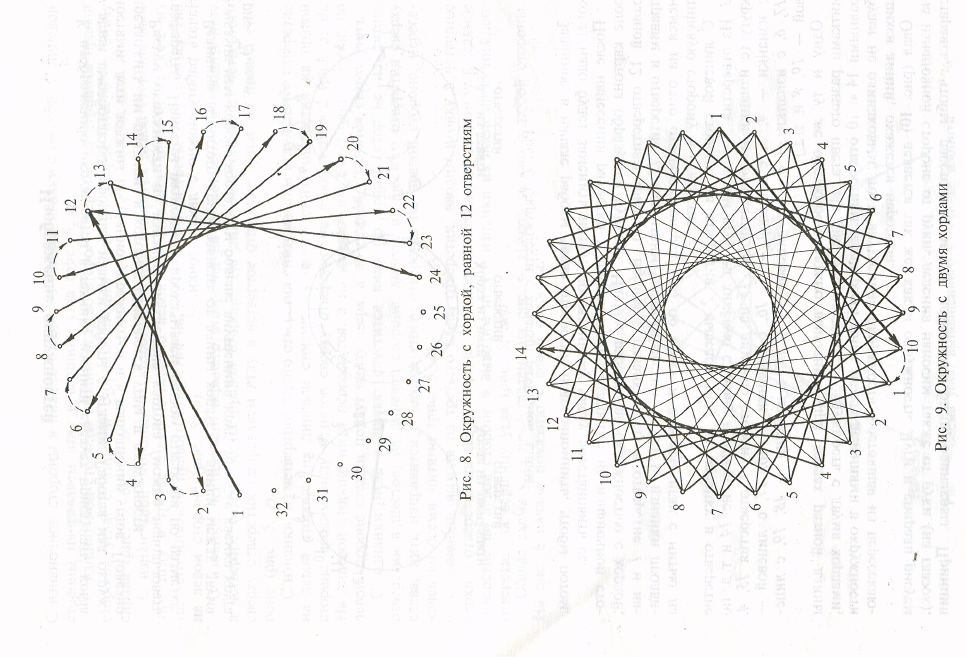
Вторым простым мотивом считается заполнение окружности. Для того, чтобы заполнить окружность, нужно на картоне начертить круг и на равных промежутках поставить точки. Чем больше точек вы поставите, тем плотнее получится рисунок. Остальное зависит от расстояния между витками.
Чем длиннее отрезок нити, тем ближе к центу будет заполняться рисунок, а чем короче, то будут переплетения нити у края линии.
Данная техника хорошо подходит для детей, так как позволяет развить абстрактное мышление и фантазию.
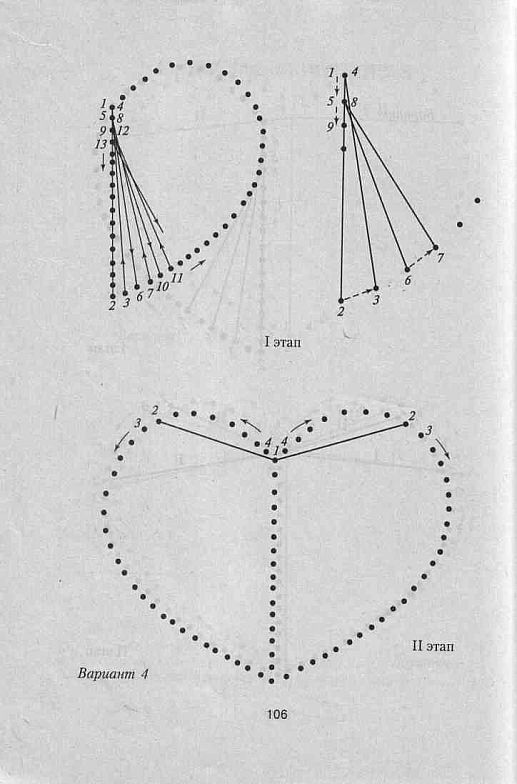
Например, можно сделать со своим ребенком сердце. Его можно сделать по принципу одной точки (когда все витки выходят из одной точки). Используем два варианта его заполнения.
В первом варианте движение идет поочередно.
А во втором витки ложатся с отступлением на шаг.
Такие способы заполнения можно использовать для других рисунков, совмещая и комбинируя их.
Интересными и ажурными картинки получаются с помощью использования элемента заполнения дуги. Заполняя дугу, мы получаем витиеватые вензеля, которые дают большую возможность для самовыражения и фантазии при заполнении разных картин.
Необычный одуванчик
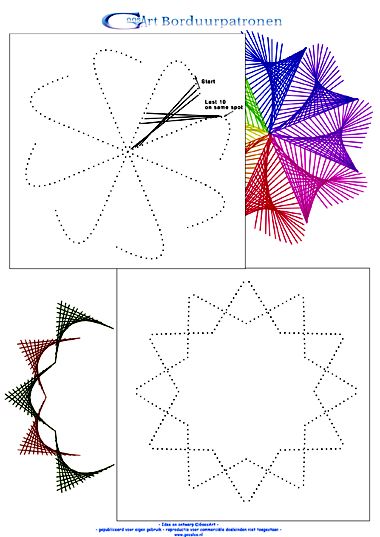
Вместе с ребенком вы можете сделать изонитью одуванчик. Делать его несложно. Давайте рассмотрим поэтапно процесс выполнения работы, и вы сможете показать вашему ребенку, как делать такую картинку.
Приготовим все необходимые материалы: плотный картон, зеленая бумага, карандаш, иголка, клей, шило, нити желтого и зеленого цвета.
Переходим к процессу изготовления.
- На зеленой бумаге рисуем схему одуванчиков и приклеиваем к картону.
- Далее проставляем точки карандашом на равном расстоянии друг от друга.
- Теперь нужно сделать дырочки на месте точек при помощи шила.

- Начинаем вышивку с изнаночной стороны, закрепив кончик нити клеем.
- Бутон и цветок одуванчика нужно заполнить желтой нитью методом заполнения дуги. Стебель делаем стежками зеленой нитью. Листочки нужно заполнить методом заполнения угла зеленой нитью. Вот и все. Готовую вышивку можно поставить в рамку.
Лебедь изонитью
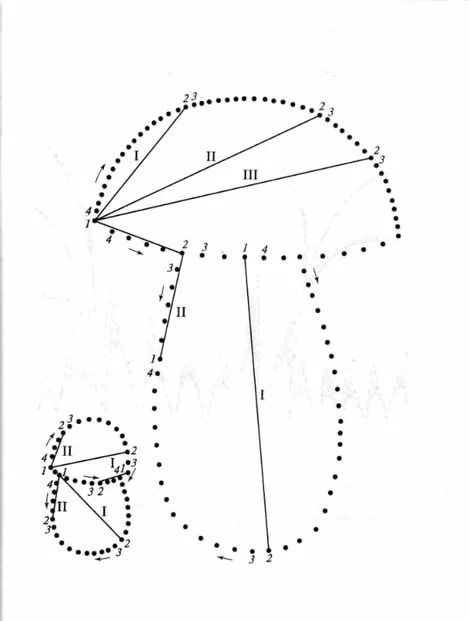
А теперь давайте рассмотрим мастер-класс по изготовлению лебедя изонитью.
Для этого нам нужен будет картон, нить, иголка, шило и схема.
- Начертим схему на картоне, поставим точки и проколем их шилом.
- Начинаем вышивку с головы из 1 точки в 7 точку.
- Потом двигаемся из 7 в 8, из 8 в 2, из 2 в 3, из 3 в 9 и так далее.
- Следуя тому же принципу, продолжаем работу.
- Когда доходим до 40 точки, переходим с внешней на внутреннюю сторону и продолжаем вышивать.
- Далее переходим к следующему элементу.
 Вышивание начинаем из 1 в 10 и дальше по схеме.
Вышивание начинаем из 1 в 10 и дальше по схеме.
- Теперь сделаем дугу из 1 в 8, 9 в 2, 3 в 10 и т.д.
- Делаем следующую дугу из 1 в 10, из 10 в 11, из 11 в 2 и т. д.
- Теперь делаем из 1 в 4, из 4 в 5 и т. д.
- Переходим из 1 в 3, из 3 в 4 и т.д.
- Делаем хвостик по принципу заполнения угла.
- Нужно сделать волну из 1 в 6, из 6 в 7, из 7 в 2 и т.д.
- Вышиваем клюв по принципу угла.
- Можно сделать глазик, приклеив клеем пайетку или бусину.
Наш лебедь готов.
С помощью изонити можно сделать много разных картин с изображением пейзажей, птиц и животных. Некоторые схемы приведем ниже.
Для начала разберем схему кота. Рисуем схему на листке и закрепляем его на картоне.
Уши и часть хвоста нужно заполнить способом заполнения угла, а остальные части — заполнением окружности.
Из цветной бумаги можно вырезать глаза, рот и нос и клеем приклеить картинке для завершения образа.
А с помощью схемы ниже можно сделать красивую жар-птицу.
А это схема ромашки.
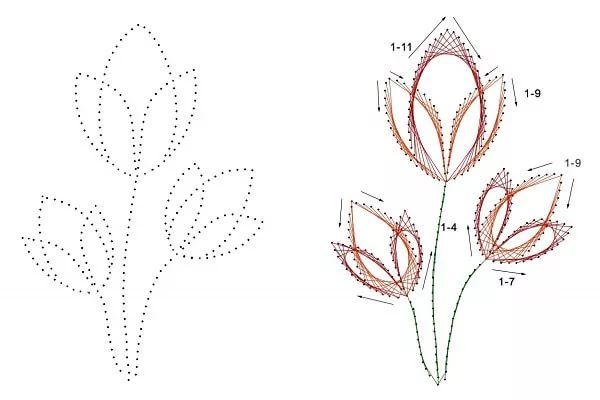
С помощью этой схемы можно сделать розу на открытку.
А эта схема для пасхального яйца. Отличный подарок для близких на праздник Пасхи.
Благодаря технике изонити можно сделать очень много, все зависит от вашей фантазии. Например, можно сделать такую сову.
Или вот такую елку на открытку.
А еще можно изобразить времена года, например, зиму.
Или осень.
С помощью изонити можно даже изобразить атрибуты новогодней тематики.
А ребенку можно предложить сделать такой домик.
В школу или для себя можно сделать такие интересные закладки для книг.
Изделие на гвоздях
Еще одним вариантом вшивки изонитью есть на гвоздях. Для этого понадобится фанера, маленькие гвоздики с плоскими шляпками и карандаш. Карандашом рисуем будущую композицию, гвозди вбиваем по краю рисунка на равном расстоянии и начинаем вшивку. Получается довольно красиво.
Карандашом рисуем будущую композицию, гвозди вбиваем по краю рисунка на равном расстоянии и начинаем вшивку. Получается довольно красиво.
На дисках
Большую популярность также набрало исполнение вышивки изонитью на дисках. Если вы выбрали такой вариант, то вам понадобится шило и зажигалка (можно взять свечу), чтобы нагревать иглу шила для прокалывания отверстий в диске.
Красивым элементом, который часто используют для вшивки на дисках, есть звезда.
Видео по теме статьи
Чтобы больше узнать о технике изонити, посмотрите видео.
Изучение основ слоев в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Выборки
- Начало работы с выборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Начало работы с выборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение изображения и трансформация
- Заменить небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
О слоях Photoshop
Слои Photoshop похожи на сложенные друг на друга листы ацетата. Вы можете видеть сквозь прозрачные области слоя слои ниже.
Вы перемещаете слой, чтобы расположить содержимое на слое, например, сдвигая
лист ацетата в стопке. Вы также можете изменить прозрачность
слой, чтобы сделать содержимое частично прозрачным.
Вы можете видеть сквозь прозрачные области слоя слои ниже.
Вы перемещаете слой, чтобы расположить содержимое на слое, например, сдвигая
лист ацетата в стопке. Вы также можете изменить прозрачность
слой, чтобы сделать содержимое частично прозрачным.
Вы используете слои для выполнения таких задач, как компоновка нескольких изображений, добавление текста к изображению или добавление векторных графических фигур. Вы можете применить стиль слоя, чтобы добавить специальный эффект, такой как тень или свечение.
Организация слоев Photoshop
Новое изображение имеет один слой. Количество дополнительных слоев, эффектов слоя и слоя наборы, которые вы можете добавить к изображению, ограничены только возможностями вашего компьютера. Память.
Вы работаете со слоями на панели «Слои». Слой
группы помогают организовывать слои и управлять ими. Вы можете использовать группы
чтобы упорядочить слои в логическом порядке и уменьшить беспорядок
на панели Слои. Вы можете вкладывать группы в другие группы. Ты
также можно использовать группы для применения атрибутов и масок к нескольким слоям
одновременно.
Вы можете вкладывать группы в другие группы. Ты
также можно использовать группы для применения атрибутов и масок к нескольким слоям
одновременно.
Несколько полезных советов по работе со слоями см. в обучающем видео Организация с помощью слоев и групп слоев.
Слои Photoshop для неразрушающего редактирования
Иногда слои не содержат видимого содержимого. Например, корректирующий слой содержит корректировки цвета или тона, которые влияют на слои ниже него. Вместо того, чтобы редактировать пиксели изображения напрямую, вы можете отредактировать корректирующий слой и оставить основные пиксели без изменений.
Слой особого типа, называемый смарт-объектом , содержит один или несколько слоев содержимого. Вы можете преобразовать (масштабировать, наклонить или изменить форму) смарт-объект без непосредственного редактирования пикселей изображения. Или вы можете редактировать смарт-объект как отдельное изображение даже после его размещения в изображении Photoshop. Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют неразрушающим образом применять фильтры к изображениям, чтобы впоследствии можно было настроить или удалить эффект фильтра. См. Неразрушающее редактирование и Работа со смарт-объектами.
Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют неразрушающим образом применять фильтры к изображениям, чтобы впоследствии можно было настроить или удалить эффект фильтра. См. Неразрушающее редактирование и Работа со смарт-объектами.
Слои видео
Вы можете использовать слои видео для добавления видео к изображению. После импорта видеоклипа в изображение в качестве видеослоя вы можете маскировать слой, преобразовывать его, применять эффекты слоя, рисовать на отдельных кадрах или растрировать отдельный кадр и преобразовывать его в стандартный слой. Используйте панель «Таймлайн» для воспроизведения видео внутри изображения или для доступа к отдельным кадрам. См. Поддерживаемые форматы видео и последовательности изображений.
Обзор панели слоев Photoshop
На панели «Слои» в Photoshop перечислены все слои, группы слоев и эффекты слоев в изображении. Панель «Слои» можно использовать для отображения и скрытия слоев, создания новых слоев и работы с группами слоев. Вы можете получить доступ к дополнительным командам и параметрам в меню панели «Слои».
Вы можете получить доступ к дополнительным командам и параметрам в меню панели «Слои».
A. Меню панели «Слои» B. Фильтр C. Слой Группа D. Слой E. Развернуть/свернуть Эффекты слоя F. Эффект слоя G. Слой миниатюра
Отображение панели слоев Photoshop
Выбрать Окно > Слои.
Выберите команду в меню панели слоев Photoshop
Щелкните треугольник в правом верхнем углу панели.
Изменение размера миниатюр слоев Photoshop
Выберите «Параметры панели» в меню панели «Слои» и выберите размер миниатюры.
Изменить содержимое миниатюр
Выберите «Параметры панели» в меню панели «Слои» и выберите «Весь документ», чтобы отобразить содержимое всего документа.
 Выберите «Границы слоя», чтобы ограничить миниатюру пикселями объекта на слое.
Выберите «Границы слоя», чтобы ограничить миниатюру пикселями объекта на слое.Примечание:
Повернуть отключите миниатюры, чтобы повысить производительность и сэкономить место на мониторе.
Развернуть и свернуть группы
Нажмите треугольник слева от групповой папки. Посмотреть вид слои и группы внутри группы.
Фильтр слоев Photoshop
В верхней части на панели «Слои» параметры фильтрации помогут вам найти ключевые слои в сложных документах быстро. Вы можете отобразить подмножество слоев на основе имени, типа, эффекта, режима, атрибута или цветовой метки.
Параметры слоев фильтра на панели «Слои»Выберите тип фильтра во всплывающем меню.
Выберите или введите критерии фильтра.
Щелкните переключатель, чтобы включить или выключить фильтрацию слоев.

Преобразование фона и слоев Photoshop
Когда вы создаете новое изображение с белым фоном или цветным фоном, самое нижнее изображение на панели слоев называется Фон . Изображение может иметь только один фоновый слой. Вы не можете изменить порядок наложения фонового слоя, его режим наложения, или его непрозрачность. Однако вы можете преобразовать фон в обычный слоя, а затем измените любой из этих атрибутов.
При создании нового изображения с прозрачным содержимым изображение не имеет фонового слоя. Самый нижний слой не ограничен как фоновый слой; вы можете переместить его в любое место в слоях панели и измените ее непрозрачность и режим наложения.
Преобразование фона в слой Photoshop
Двойной щелчок Фон на панели «Слои» или выберите «Слой» > «Создать» > Слой из фона.
Установить параметры слоя. (См. Создать слои и группы.)
Нажмите OK.

Преобразование слоя Photoshop в фон
Выберите слой Photoshop на панели «Слои».
Выберите «Слой» > «Создать» > «Фон из». Слой.
Любые прозрачные пиксели слоя преобразуются в цвет фона, и слой падает в нижнюю часть слоя куча.
Примечание:
Вы не можете создать фон, задав обычный слоя имя, фон — вы должны использовать фон из слоя команда.
Видеоруководство: Превратите фоновый слой в обычный слой
Скотт Келби
Дублируйте слои Photoshop
Вы можете дублировать слои в изображении или в другом
или новый образ.
Дублирование слоя или группы Photoshop в изображении
Выбрать слой или группу на панели «Слои».
Выполните одно из следующих действий:
Перетащите слой или к кнопке Создать новый слой .
Выберите дубликат слоя или дубликат группы из слоев меню или меню панели «Слои». Введите имя слоя или группы, и нажмите ОК.
Дублирование слоя или группы Photoshop в другом изображении
Откройте исходное и целевое изображения.
На панели «Слои» исходного изображения выберите один или несколько слоев или группу слоев.
Выполните одно из следующих действий:
Перетащите слой или группу с панели «Слои» на целевое изображение.
Выберите инструмент «Перемещение» и перетащите из исходного изображения в целевое изображение.
 Дубликат
слой или группа отображаются над активным слоем на панели «Слои».
целевого изображения. Перетащите, удерживая нажатой клавишу Shift, чтобы переместить содержимое изображения в
том же месте, которое он занимал на исходном изображении (если исходное и
целевые изображения имеют одинаковые размеры в пикселях) или к центру
окна документа (если исходное и целевое изображения имеют
разные размеры в пикселях).
Дубликат
слой или группа отображаются над активным слоем на панели «Слои».
целевого изображения. Перетащите, удерживая нажатой клавишу Shift, чтобы переместить содержимое изображения в
том же месте, которое он занимал на исходном изображении (если исходное и
целевые изображения имеют одинаковые размеры в пикселях) или к центру
окна документа (если исходное и целевое изображения имеют
разные размеры в пикселях).Выберите дубликат слоя или дубликат группы из слоев меню или меню панели «Слои». Выберите целевой документ из всплывающее меню «Документ» и нажмите «ОК».
Выберите «Выбрать» > «Все», чтобы выбрать все пиксели. на слое и выберите «Правка» > «Копировать». Затем выберите «Изменить» > Вставьте целевое изображение. (Этот метод копирует только пиксели, за исключением свойств слоя, таких как режим наложения.)
Создайте новый документ из слоя или группы Photoshop
Выбрать слой или группу на панели «Слои».

Выберите дубликат слоя или дубликат группы из слоев меню или меню панели «Слои».
Выберите «Создать» во всплывающем меню «Документ» и нажмите «ОК».
Пример всех видимых слоев Photoshop
Поведение Mixer Brush по умолчанию, «Волшебная палочка», «Размазывание», «Размытие», «Резкость», «Ведро с краской», «Штамп клонирования» и Инструменты «Восстанавливающая кисть» предназначены для выборки цвета только из пикселей на активном слой. Это означает, что вы можете размазывать или пробовать в один слой.
Чтобы размазать или сэмплировать пиксели со всех видимых слоев с помощью этих инструментов выберите Sample All Layers на панели параметров.
Изменить настройки прозрачности
В Windows выберите «Правка» > «Настройки» > Прозрачность и гамма; в Mac OS выберите Photoshop > Настройки > Прозрачность и гамма.

Выберите размер и цвет для шахматной доски прозрачности, или выберите «Нет» для параметра «Размер сетки», чтобы скрыть шахматную доску прозрачности.
Нажмите «ОК».
Еще подобное
- Создание слоев и групп и управление ими
- Выбрать, сгруппировать и связать слои
- Работа со смарт-объектами
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
3 Войти
Управление учетной записью
3 способа смешивания двух изображений в Photoshop
Узнайте, как соединить два изображения вместе в Photoshop, используя непрозрачность слоя, режимы наложения слоев и маски слоя. Посмотрите видео или следуйте письменному руководству под ним!
youtube.com/embed/sWFwGkfQ_0U» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»>Автор сценария Стив Паттерсон.
В этом уроке я покажу вам три простых способа совмещения двух изображений в Photoshop! Мы начнем с самого простого способа смешивания изображений, а именно с использования параметра «Непрозрачность» на панели «Слои». Затем мы рассмотрим, как получить более интересные и творческие результаты, используя режимы наложения слоев в Photoshop. И, наконец, мы научимся плавно смешивать два изображения вместе с помощью маски слоя. Я также включу краткий совет в каждый из трех разделов, чтобы ускорить рабочий процесс и получить наилучшие результаты.
Начнем!
Здесь я использовал Photoshop CC, но все, от CS6 до Photoshop 2022 или новее, будет работать. Вы можете получить последнюю версию Photoshop здесь.
Вы также можете скачать это руководство в формате PDF и получить мое полное руководство по режимам наложения слоев в формате PDF в качестве бонуса!
Метод 1: Параметр непрозрачности слоя
Первый способ, который мы рассмотрим для смешивания двух изображений, — это использование параметра Photoshop непрозрачности слоя . Вот первое изображение, которое я буду использовать:
Вот первое изображение, которое я буду использовать:
Первое изображение. Фото предоставлено: Adobe Stock.
А вот и второе изображение:
Второе изображение. Фото предоставлено: Adobe Stock.
Если мы посмотрим на панель «Слои», мы увидим оба изображения на отдельных слоях. Фотография пляжа находится на фоновом слое, а портрет — на «Слое 1» над ним:
.Панель «Слои», показывающая каждое изображение на отдельном слое.
Связанный: Как переместить изображения в тот же документ Photoshop
Значение непрозрачности
Параметр Opacity находится в правом верхнем углу панели «Слои». По умолчанию установлено значение 100%, что означает, что текущий выбранный слой («Слой 1») полностью блокирует видимость слоя под ним:
Параметр «Непрозрачность», по умолчанию установлен на 100%.
Значение непрозрачности определяет уровень прозрачности слоя. Просто уменьшая значение, мы делаем слой более прозрачным, позволяя просвечивать часть изображения под ним. Чем больше мы уменьшаем непрозрачность, тем больше верхнее изображение будет сливаться с нижним. Я уменьшу непрозрачность со 100% до 75%:
Чем больше мы уменьшаем непрозрачность, тем больше верхнее изображение будет сливаться с нижним. Я уменьшу непрозрачность со 100% до 75%:
Снижение непрозрачности верхнего слоя до 75%.
Это означает, что теперь мы смешиваем 75% изображения верхнего слоя с 25% изображения нижнего слоя. А здесь мы видим, что женщина начинает сливаться с пляжем фото:
Результат с непрозрачностью верхнего слоя, сниженной до 75%.
Если бы я хотел, чтобы она еще больше слилась с фоном, я мог бы просто еще больше уменьшить значение непрозрачности. Я уменьшу его до 30%:
Установка значения непрозрачности на 30 процентов.
При непрозрачности 30% мы видим только 30% верхнего изображения и 70% нижнего изображения, создавая хороший эффект смешивания. Вы захотите настроить значение непрозрачности по мере необходимости для ваших изображений:
Результат с непрозрачностью верхнего слоя 30%.
Быстрый совет: установка значения непрозрачности с клавиатуры
Вот небольшой совет, как ускорить рабочий процесс. Вы можете изменить значение непрозрачности слоя прямо с клавиатуры. Нажмите 1 для 10%, 2 для 20%, 3 для 30% и так далее. Быстро нажмите два числа, одно за другим, чтобы получить более конкретные значения (например, 2, а затем 5 для 25%). Вы также можете нажать 0 для 100% непрозрачности или быстро нажать 0 дважды для 0%.
Вы можете изменить значение непрозрачности слоя прямо с клавиатуры. Нажмите 1 для 10%, 2 для 20%, 3 для 30% и так далее. Быстро нажмите два числа, одно за другим, чтобы получить более конкретные значения (например, 2, а затем 5 для 25%). Вы также можете нажать 0 для 100% непрозрачности или быстро нажать 0 дважды для 0%.
Метод 2: режимы наложения слоев
Второй способ, который мы рассмотрим для смешивания двух изображений, — это использование режимов наложения слоев Photoshop . Режимы наложения отлично подходят для смешивания любых двух изображений вместе, но они особенно полезны для смешивания текстуры с фотографией. Вот портретное изображение, которое у меня открыто:
Первое изображение. Фото предоставлено: Adobe Stock.
Я смешаю портрет с этим изображением текстуры:
Второе изображение. Фото предоставлено: Adobe Stock.
Опять же, если мы посмотрим на панель «Слои», мы увидим каждое изображение на отдельном слое. Портрет находится на фоновом слое, а текстура — на слое над ним:
Портрет находится на фоновом слое, а текстура — на слое над ним:
Панель «Слои» снова показывает каждое изображение на отдельном слое.
Параметр режима наложения
Режимы наложения в Photoshop — это различные способы взаимодействия слоев друг с другом. Параметр «Режим наложения» находится в верхнем левом углу панели «Слои», прямо напротив параметра «Непрозрачность». По умолчанию режим наложения слоя установлен на «Нормальный». «Нормальный» просто означает, что слой вообще не смешивается со слоями под ним:
Параметр режима наложения.
Нажмите на слово «Обычный», чтобы открыть меню с множеством различных режимов наложения на выбор. Мы не будем рассматривать их все здесь, но я подробно расскажу о наиболее важных из них в своем уроке по основным режимам наложения. Три самых популярных и полезных режима наложения, которые вы захотите попробовать, это Multiply , Screen и Overlay . Режим наложения Multiply создает эффект затемнения, Screen создает эффект осветления, а Overlay смешивает два слоя для увеличения общего контраста:
Результат с установленным режимом наложения «Умножение» (слева), «Экран» (в центре) и «Наложение» (справа).
Результаты, которые вы получите от различных режимов наложения, будут полностью зависеть от ваших изображений. В моем случае я получаю лучший результат, используя режим наложения Soft Light :
.Изменение режима наложения на Мягкий свет.
Как и режим наложения «Перекрытие», режим «Мягкий свет» объединяет два изображения таким образом, чтобы повысить общую контрастность. Разница в том, что Soft Light создает более тонкий и естественный эффект:
Результат с режимом наложения слоя текстуры, установленным на Мягкий свет.
Еще один режим наложения, который очень хорошо работает с этими двумя изображениями, — это Разделить :
.Изменение режима наложения на «Разделить».
Divide — один из малоизвестных и редко используемых режимов наложения в Photoshop. Но с этими двумя изображениями эффект выглядит довольно круто:
Эффект смешивания с текстурным слоем, установленным на «Разделить».
Комбинирование режимов наложения с непрозрачностью слоя
После того, как вы выбрали режим наложения, вы можете точно настроить результат, отрегулировав непрозрачность слоя, как мы видели ранее. Я оставлю режим наложения слоя с текстурой установленным на «Разделение» и уменьшу непрозрачность со 100% до 50%:
.Оставить режим наложения «Разделение» и снизить непрозрачность до 50%.
И вот результат:
Сочетание режима наложения с более низкой непрозрачностью дает менее интенсивный эффект.
Быстрый совет: как переключаться между режимами наложения с клавиатуры
Вот еще один быстрый совет, который поможет ускорить рабочий процесс и упростить работу с режимами наложения. Вы можете переключаться между различными режимами наложения Photoshop прямо с клавиатуры. Нажмите букву V , чтобы быстро выбрать Move Tool . Затем нажмите и удерживайте клавишу Shift и используйте клавиши плюс ( + ) и минус ( — ) для перемещения вверх или вниз по списку. Это позволяет быстро опробовать различные режимы наложения, чтобы найти тот, который работает лучше всего.
Это позволяет быстро опробовать различные режимы наложения, чтобы найти тот, который работает лучше всего.
Метод 3: использование маски слоя
Третий способ смешивания двух изображений в Photoshop, который мы рассмотрим, и, безусловно, самый популярный, — это использование маски слоя . В отличие от параметра непрозрачности слоя или режимов наложения, которые смешивают целые изображения как единое целое, маски слоя позволяют нам точно контролировать, где два изображения смешиваются вместе. Мы можем многое сделать с масками слоя, больше, чем мы могли бы охватить в одном уроке. Итак, здесь мы просто изучим основы.
Вот первое изображение, которое я буду использовать:
Первое изображение. Фото предоставлено: Adobe Stock.
А вот и второе изображение:
Второе изображение. Фото предоставлено: Adobe Stock.
Снова заглянув в панель слоев, мы видим каждую фотографию на отдельном слое. Фотография одуванчика находится на фоновом слое, а девушка — на «Слое 1» над ним:
.
Каждая фотография находится на отдельном слое.
Добавление маски слоя
Чтобы добавить маску слоя, сначала убедитесь, что выбран верхний слой. Затем нажмите Значок «Добавить слой-маску» внизу панели «Слои»:
Щелкните значок «Добавить маску слоя».
Миниатюра маски слоя появляется рядом с миниатюрой предварительного просмотра слоя:
Миниатюра маски нового слоя.
Как работает маска слоя
Маски слоя управляют прозрачностью слоя, точно так же, как мы видели с параметром «Непрозрачность» на панели «Слои». Но в то время как параметр «Непрозрачность» влияет на прозрачность всего слоя в целом, маска слоя позволяет нам добавлять разные уровни прозрачности к разным частям слоя. Другими словами, мы можем использовать маску слоя, чтобы показать одни области и скрыть другие, что делает маски слоя идеальными для смешивания изображений.
Они работают в черно-белом режиме. Любая часть слоя, где маска слоя заполнена белым цветом, остается видимой. И любая часть слоя, где маска заполнена черным цветом, скрыта. Давайте посмотрим, как мы можем быстро смешать наши два изображения вместе, нарисовав черно-белый градиент на маске слоя.
И любая часть слоя, где маска заполнена черным цветом, скрыта. Давайте посмотрим, как мы можем быстро смешать наши два изображения вместе, нарисовав черно-белый градиент на маске слоя.
Выбор инструмента «Градиент»
Выберите инструмент «Градиент» на панели инструментов:
Выбор инструмента «Градиент».
Выбор черно-белого градиента
Выбрав инструмент «Градиент», перейдите на панель параметров и щелкните стрелку вниз рядом с образцом градиента:
Щелкните стрелку рядом с образцом градиента.
В палитре градиентов выберите градиент Black, White , дважды щелкнув его миниатюру (третий слева, верхний ряд):
Выбор черно-белого градиента.
Объединение двух изображений вместе
Убедитесь, что выбрана маска слоя, а не само изображение, щелкнув миниатюру маски слоя. Вы должны увидеть выделенную рамку вокруг него:
Щелкните миниатюру, чтобы выбрать маску слоя.
Затем щелкните изображение и нарисуйте черно-белый градиент. Помните, что черный цвет скроет эту часть слоя, а белый покажет ее. В моем случае я хочу, чтобы левая сторона фотографии (часть с девушкой) оставалась видимой, поэтому левая сторона маски должна быть белой. Я хочу, чтобы правая сторона была скрыта, а это значит, что правая сторона маски должна быть черной. Поскольку градиент будет начинаться с черного и заканчиваться белым, я нажму на правую сторону изображения и перетащу его горизонтально влево. Нажмите и удерживайте Клавиша Shift при перетаскивании для перемещения прямо:
Помните, что черный цвет скроет эту часть слоя, а белый покажет ее. В моем случае я хочу, чтобы левая сторона фотографии (часть с девушкой) оставалась видимой, поэтому левая сторона маски должна быть белой. Я хочу, чтобы правая сторона была скрыта, а это значит, что правая сторона маски должна быть черной. Поскольку градиент будет начинаться с черного и заканчиваться белым, я нажму на правую сторону изображения и перетащу его горизонтально влево. Нажмите и удерживайте Клавиша Shift при перетаскивании для перемещения прямо:
Рисование черно-белого градиента на маске слоя справа налево.
Когда вы отпускаете кнопку мыши, Photoshop рисует градиент на маске слоя и смешивает две фотографии вместе. Здесь мы видим, как девушка с верхнего изображения сливается с одуванчиками с нижнего изображения. Если вас не устраивает первый результат, просто нарисуйте еще один градиент на маске, чтобы попробовать еще раз:
Теперь две фотографии сливаются.
Просмотр маски слоя
Если мы посмотрим на миниатюру маски слоя на панели «Слои», мы увидим, где был нарисован градиент. Черная область справа — это место, где в документе скрыто верхнее изображение, что позволяет просвечивать фотографию на фоновом слое. И белая область слева — это то место, где остается видимым верхнее изображение:
Черная область справа — это место, где в документе скрыто верхнее изображение, что позволяет просвечивать фотографию на фоновом слое. И белая область слева — это то место, где остается видимым верхнее изображение:
Миниатюра маски слоя, показывающая градиент.
Мы также можем просмотреть саму маску слоя в документе. Если нажать и удерживать Alt (Win) / Option (Mac) нажмите клавишу на клавиатуре и щелкните миниатюру маски слоя, вы переключите представление в документе с изображений на маску слоя. Это облегчает понимание того, что именно происходит. Опять же, область черного цвета справа — это место, где верхний слой скрыт от глаз, а область белого цвета слева — это место, где он виден.
Но обратите внимание на серую область в середине, где градиент постепенно переходит от черного к белому. Эта область создает плавный переход между двумя слоями, позволяя им плавно смешиваться друг с другом. Чтобы переключиться с маски слоя обратно на изображения, снова нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните миниатюру маски слоя на панели «Слои»:
Градиент от темного к светлому в середине — это то, что позволяет двум изображениям плавно смешиваться друг с другом.
 На черновик нанесите эскиз рисунка, который вы хотели бы вышить. Это делается для того, чтобы была возможность исправить или добавить некоторые детали;
На черновик нанесите эскиз рисунка, который вы хотели бы вышить. Это делается для того, чтобы была возможность исправить или добавить некоторые детали;
 Вышивание начинаем из 1 в 10 и дальше по схеме.
Вышивание начинаем из 1 в 10 и дальше по схеме. Сделай это.
Сделай это. Выберите «Границы слоя», чтобы ограничить миниатюру пикселями объекта на слое.
Выберите «Границы слоя», чтобы ограничить миниатюру пикселями объекта на слое.

 Дубликат
слой или группа отображаются над активным слоем на панели «Слои».
целевого изображения. Перетащите, удерживая нажатой клавишу Shift, чтобы переместить содержимое изображения в
том же месте, которое он занимал на исходном изображении (если исходное и
целевые изображения имеют одинаковые размеры в пикселях) или к центру
окна документа (если исходное и целевое изображения имеют
разные размеры в пикселях).
Дубликат
слой или группа отображаются над активным слоем на панели «Слои».
целевого изображения. Перетащите, удерживая нажатой клавишу Shift, чтобы переместить содержимое изображения в
том же месте, которое он занимал на исходном изображении (если исходное и
целевые изображения имеют одинаковые размеры в пикселях) или к центру
окна документа (если исходное и целевое изображения имеют
разные размеры в пикселях).